- Overview
- Create Azure IoT Hub
- Create Device in IoT Hub
- Create Uplink Converter
- Create Integration in IoT Hub
- Test it up!
- Advanced usage: Create Downlink Converter
- Advanced usage: Check Downlink using Azure IoT Hub integration
- Conclusion
- Next steps
Overview
Azure Event Hub Integration allows to stream data from Azure Event Hub to IoT Hub and converts device payloads to the IoT Hub format.
Create Azure IoT Hub
You had registered in Azure. For now, you need to create IoT hub. Here you will create devices and do some other operations. Let’s do this step by step:
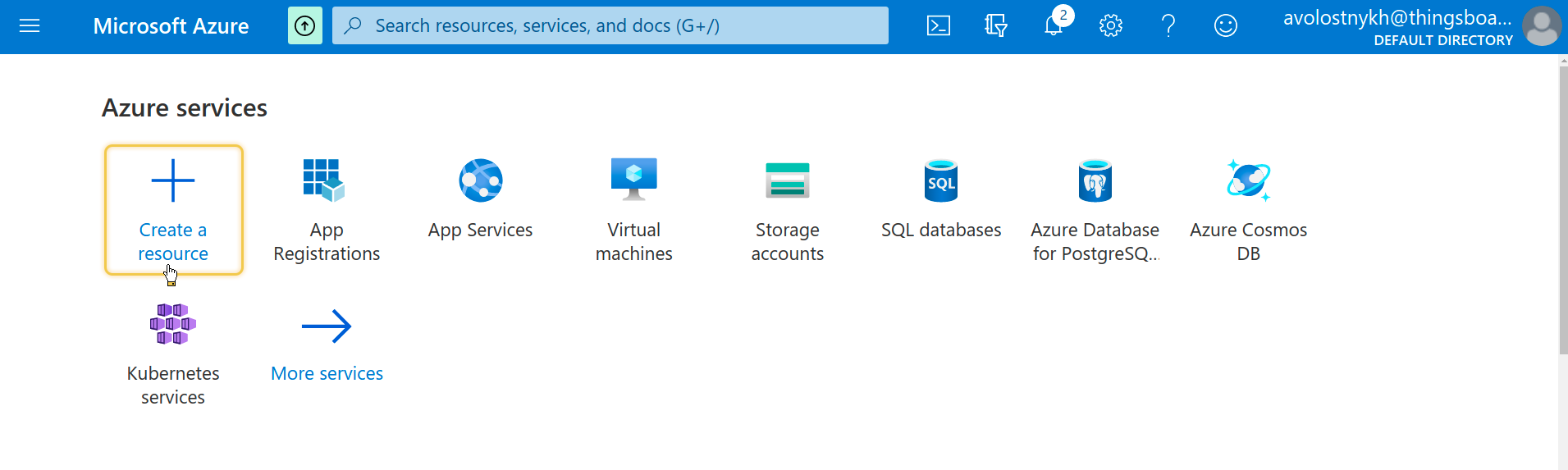
1) In Azure Portal we should click on the Create a resource button to create IoT Hub
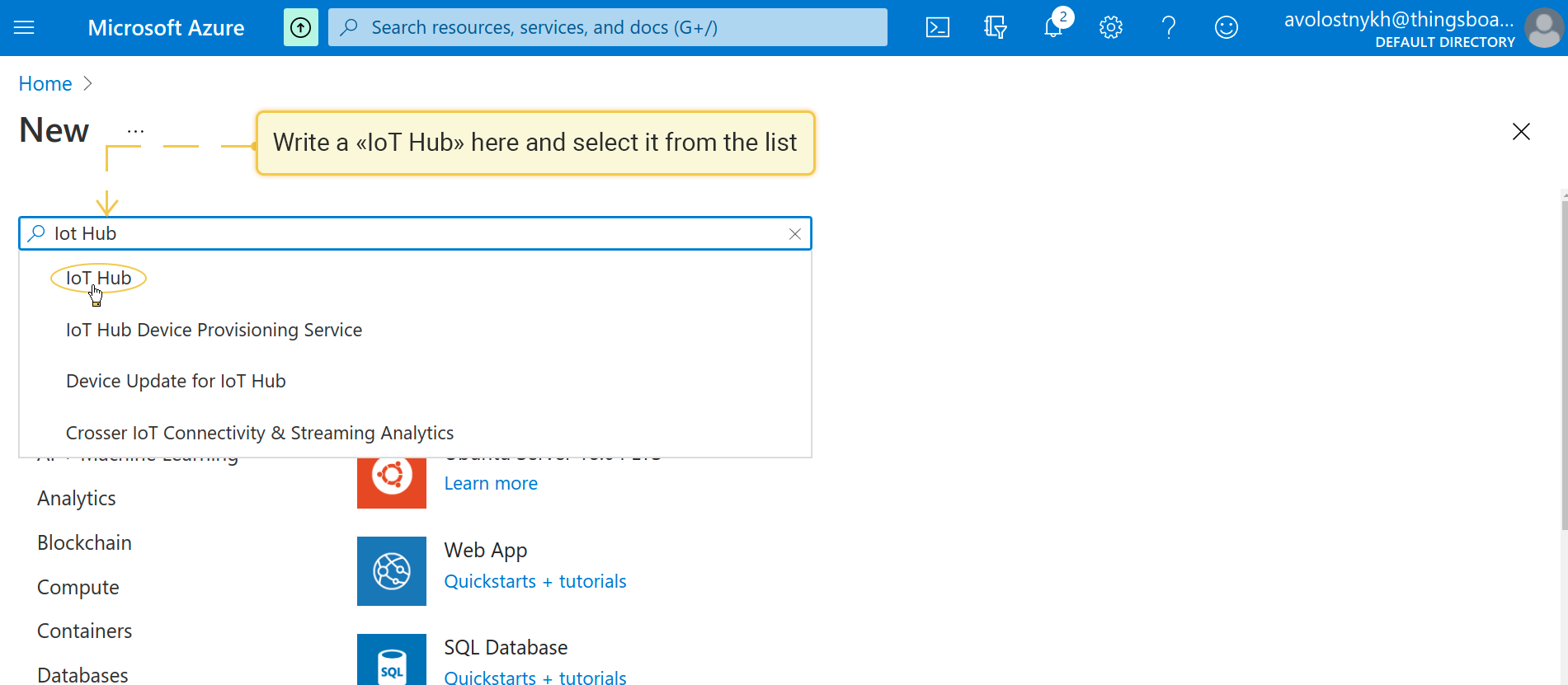
2) In search field lets write Iot Hub and choose same item in list
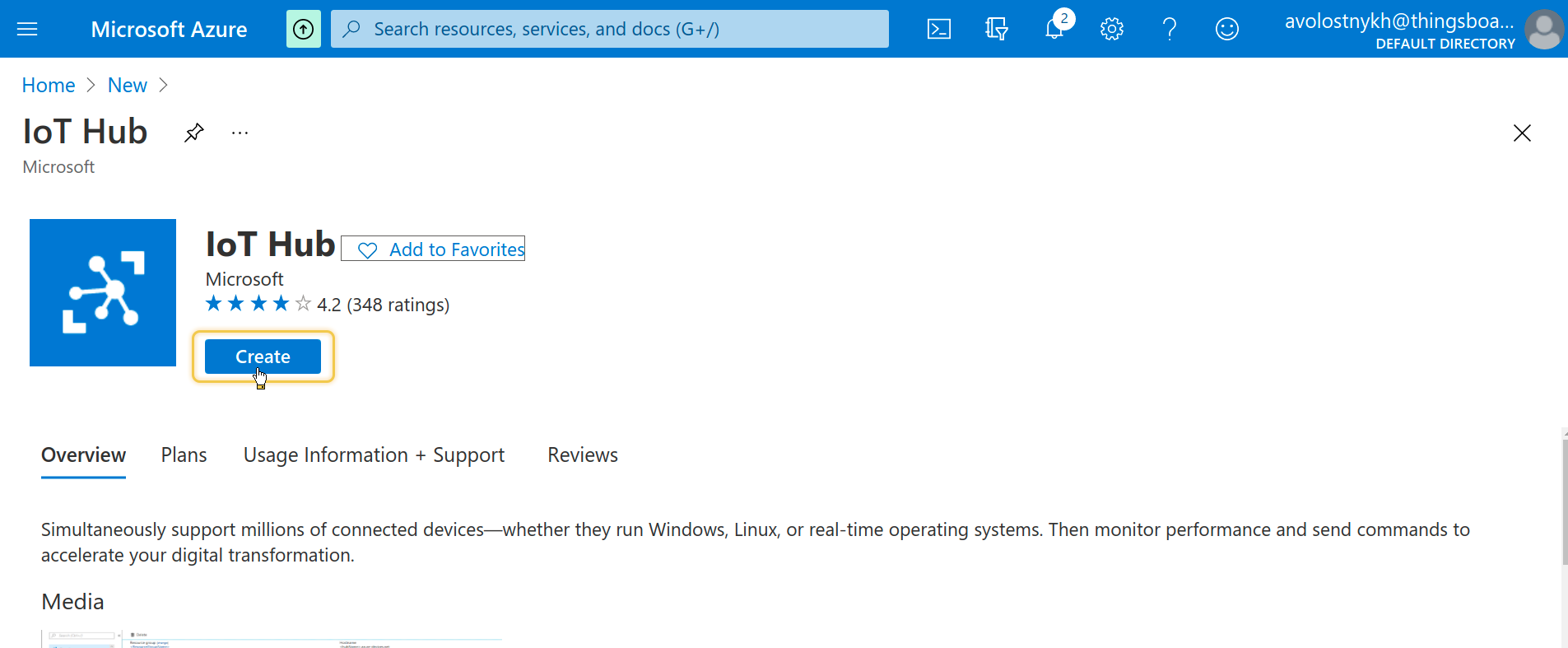
3) For next lets click on Create
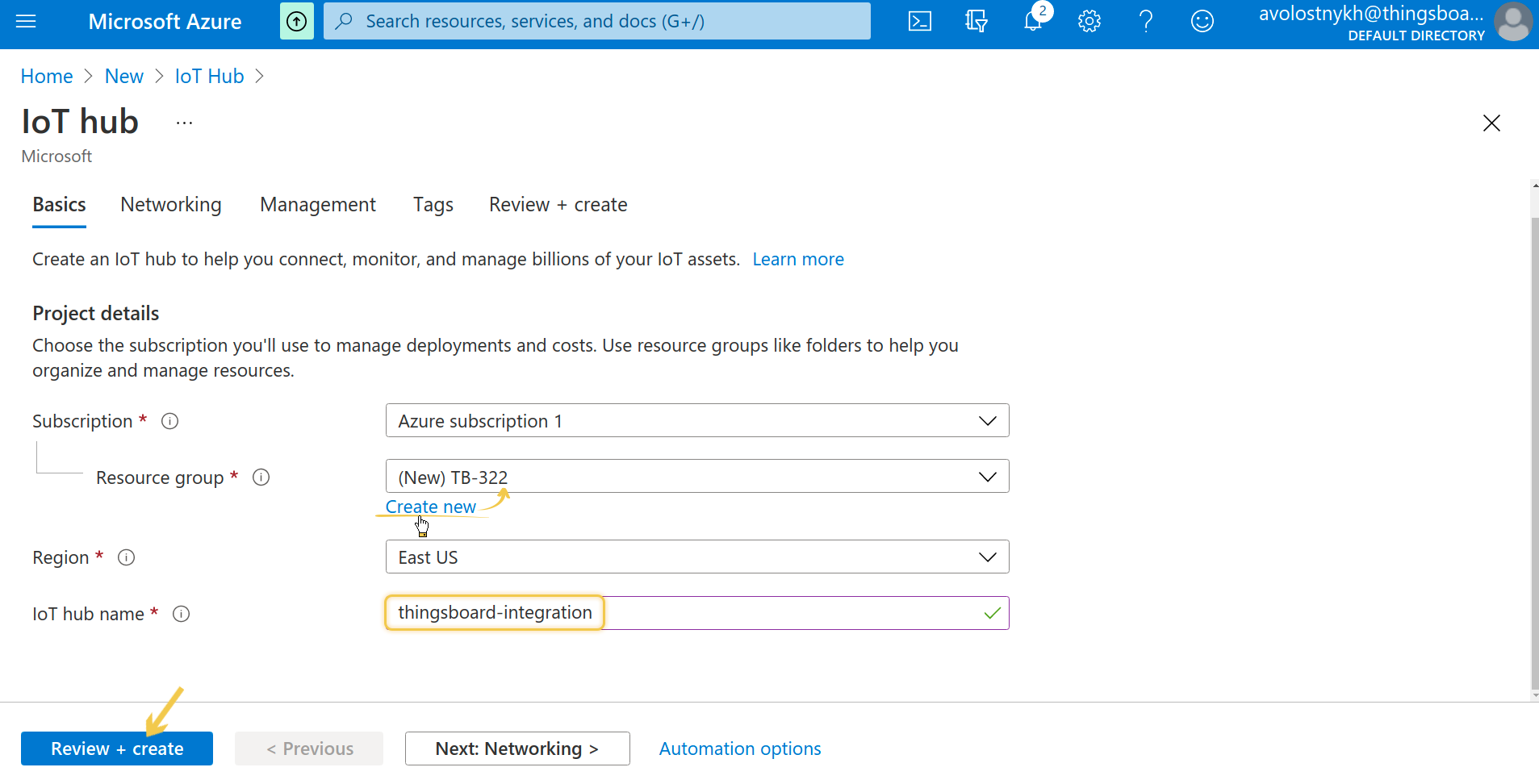
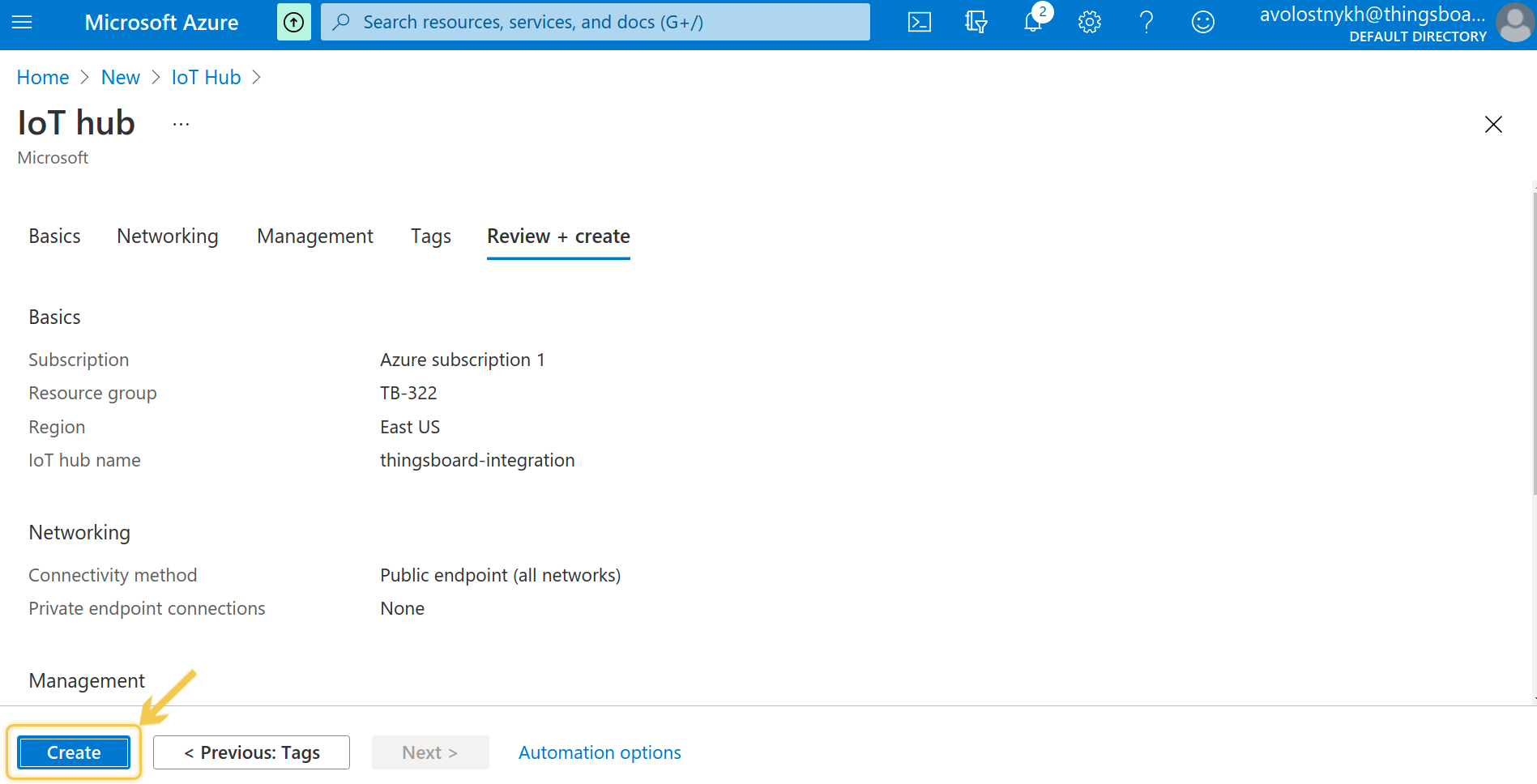
4) On this page click Create new and specify Resource Group and IoT hub name, click Review + create, on the next page click Create
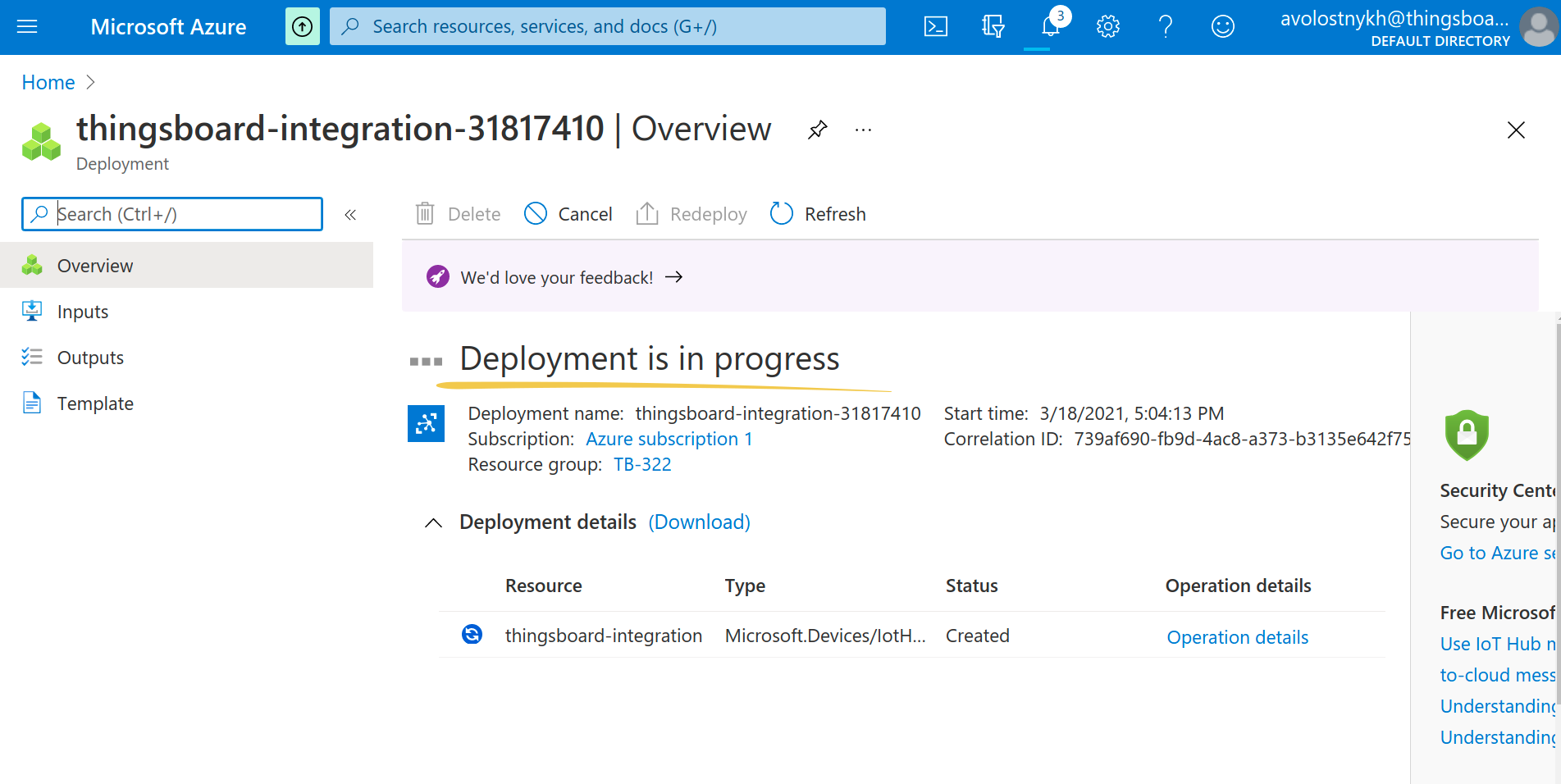
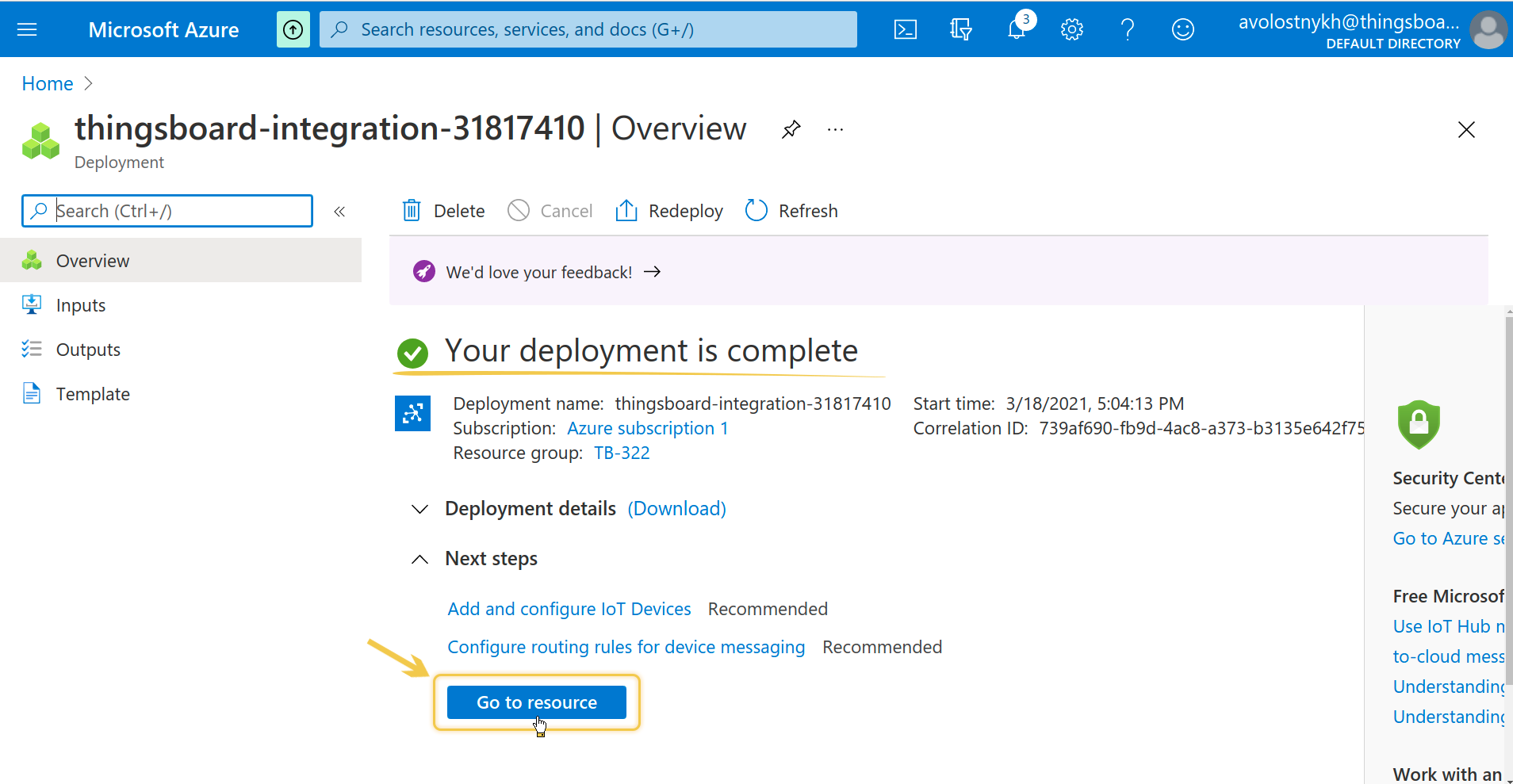
5) Wait for deployment process and then click Go to resource
Create Device in IoT Hub
First step done and now we go to create Device
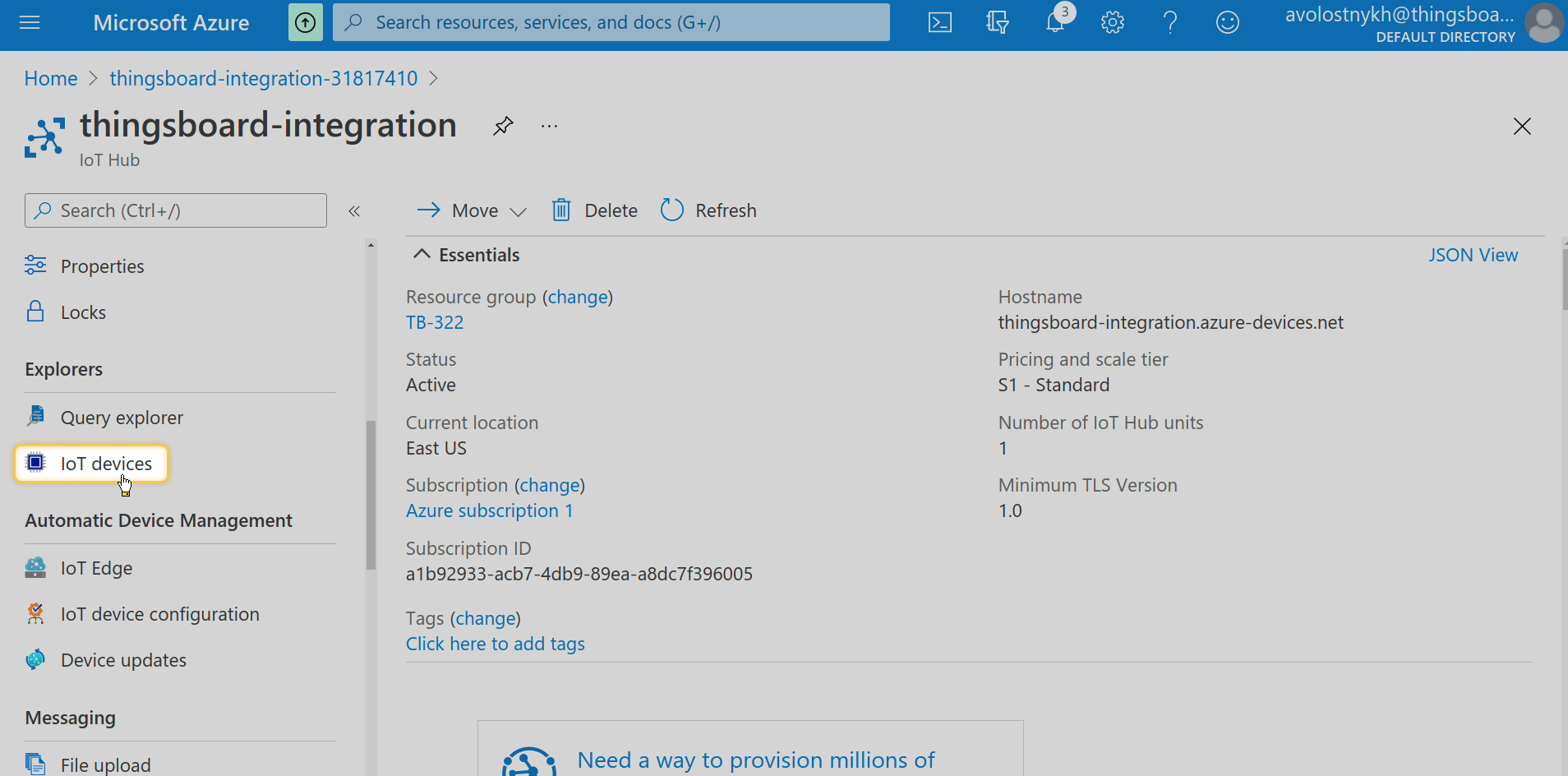
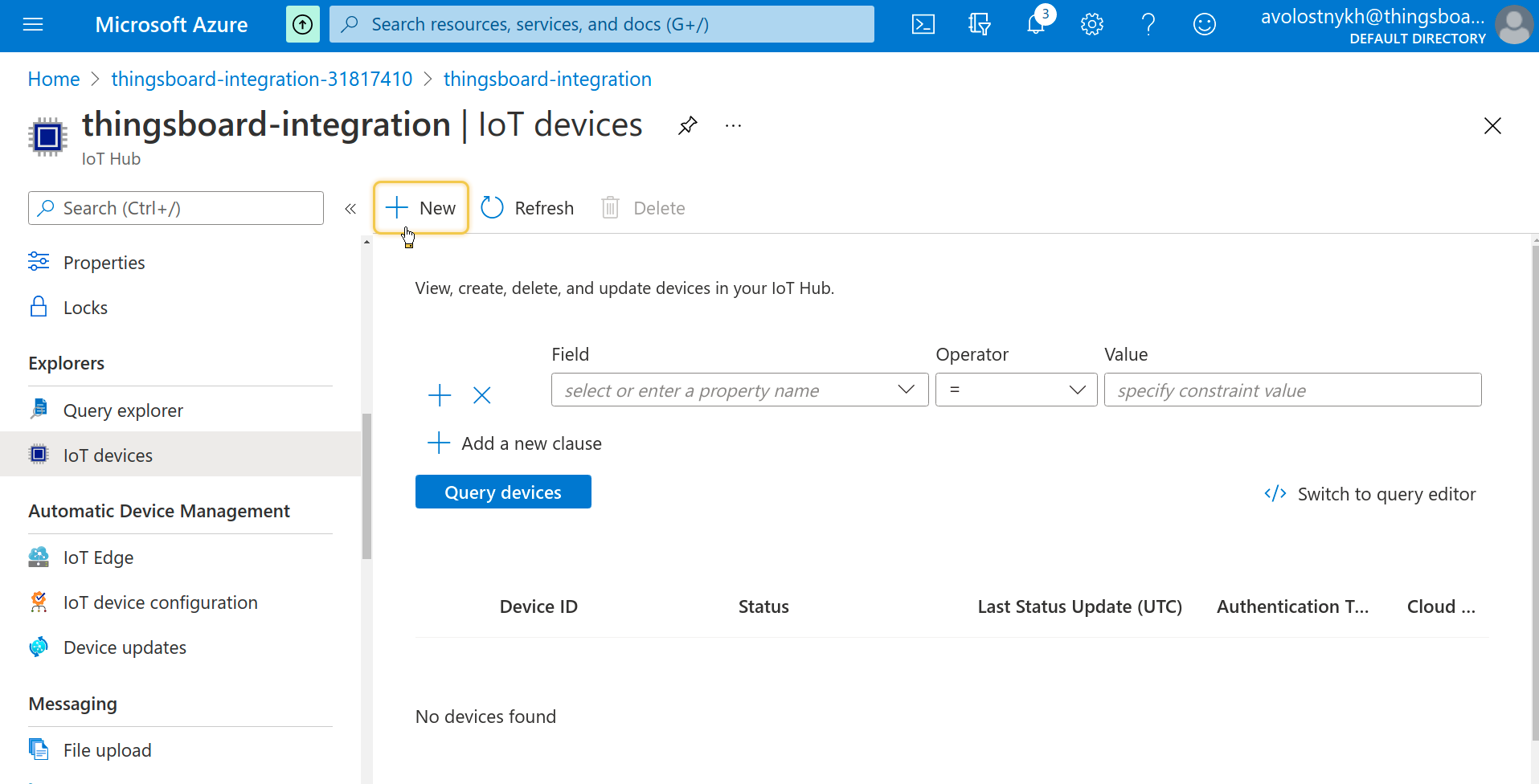
1) In Context Menu click for Iot devices tab
2) Here you should click on New button
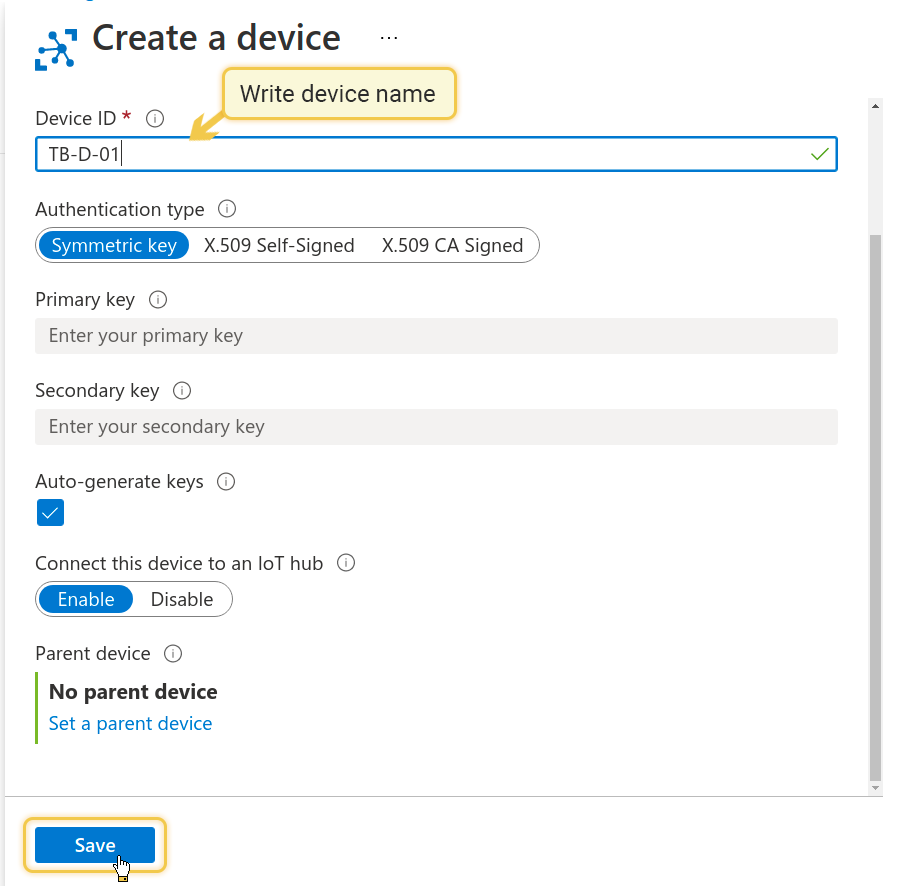
3) In pop-up window just specify Device ID and click Save
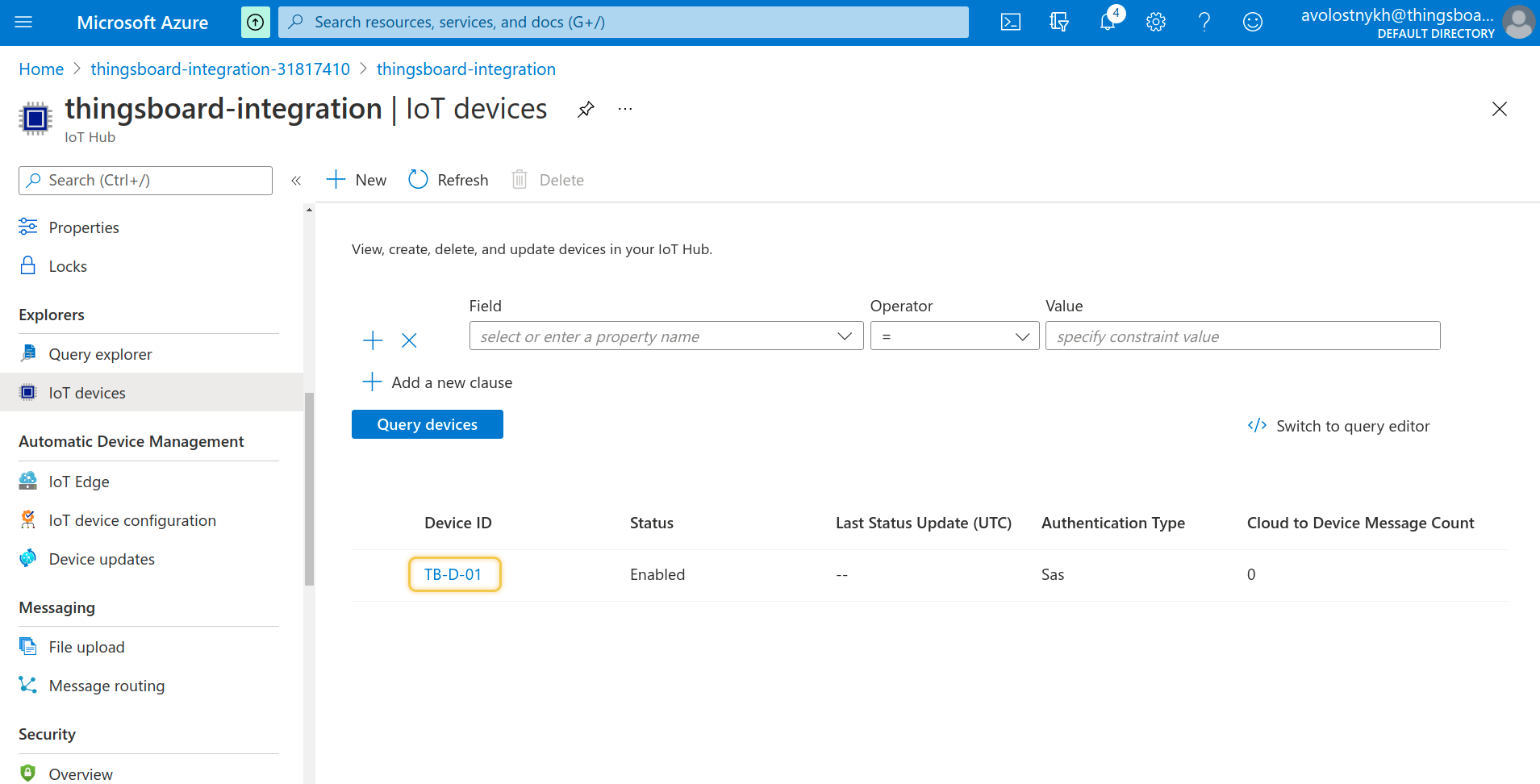
4) Great! You have new own device
Create Uplink Converter
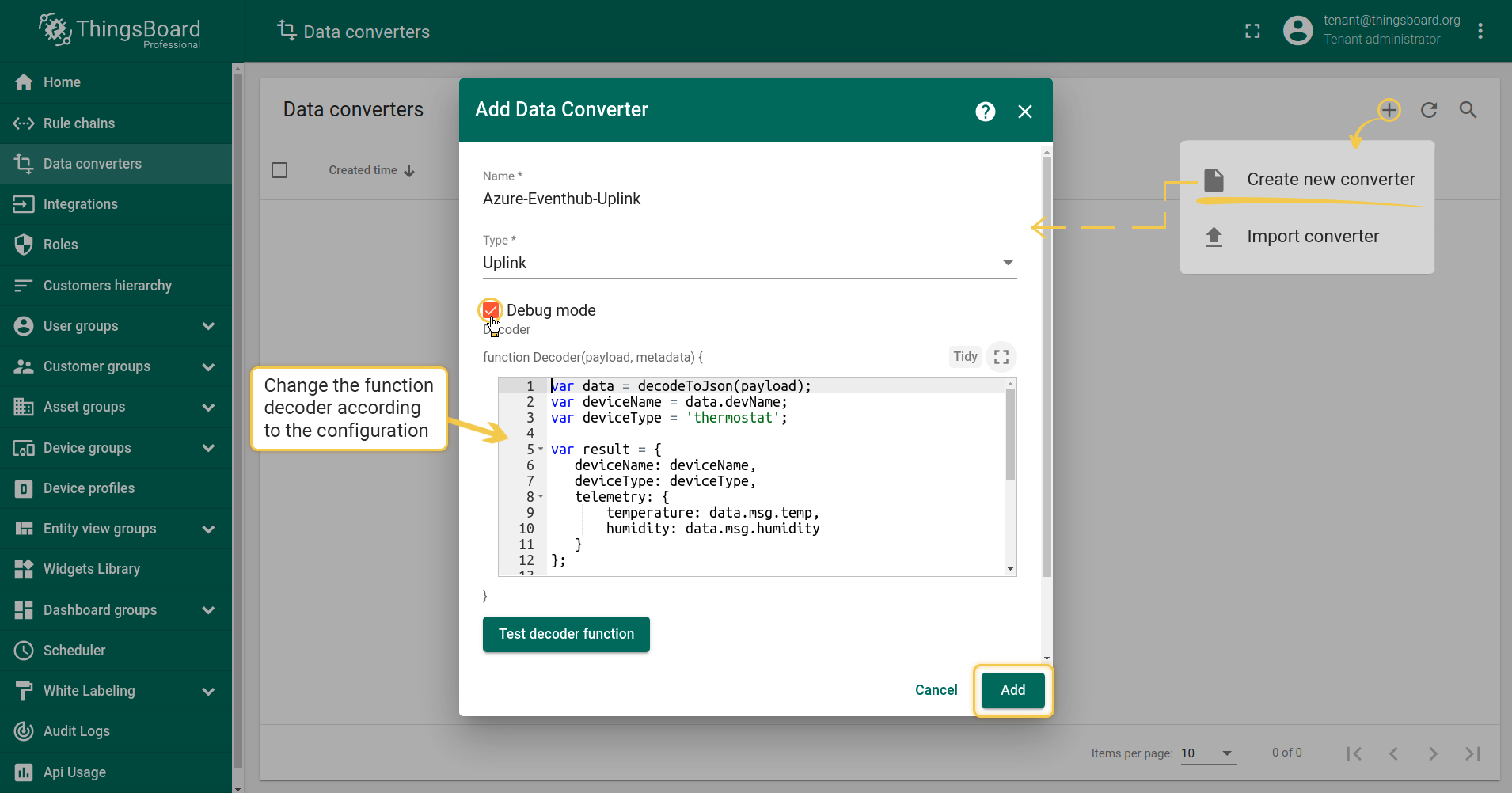
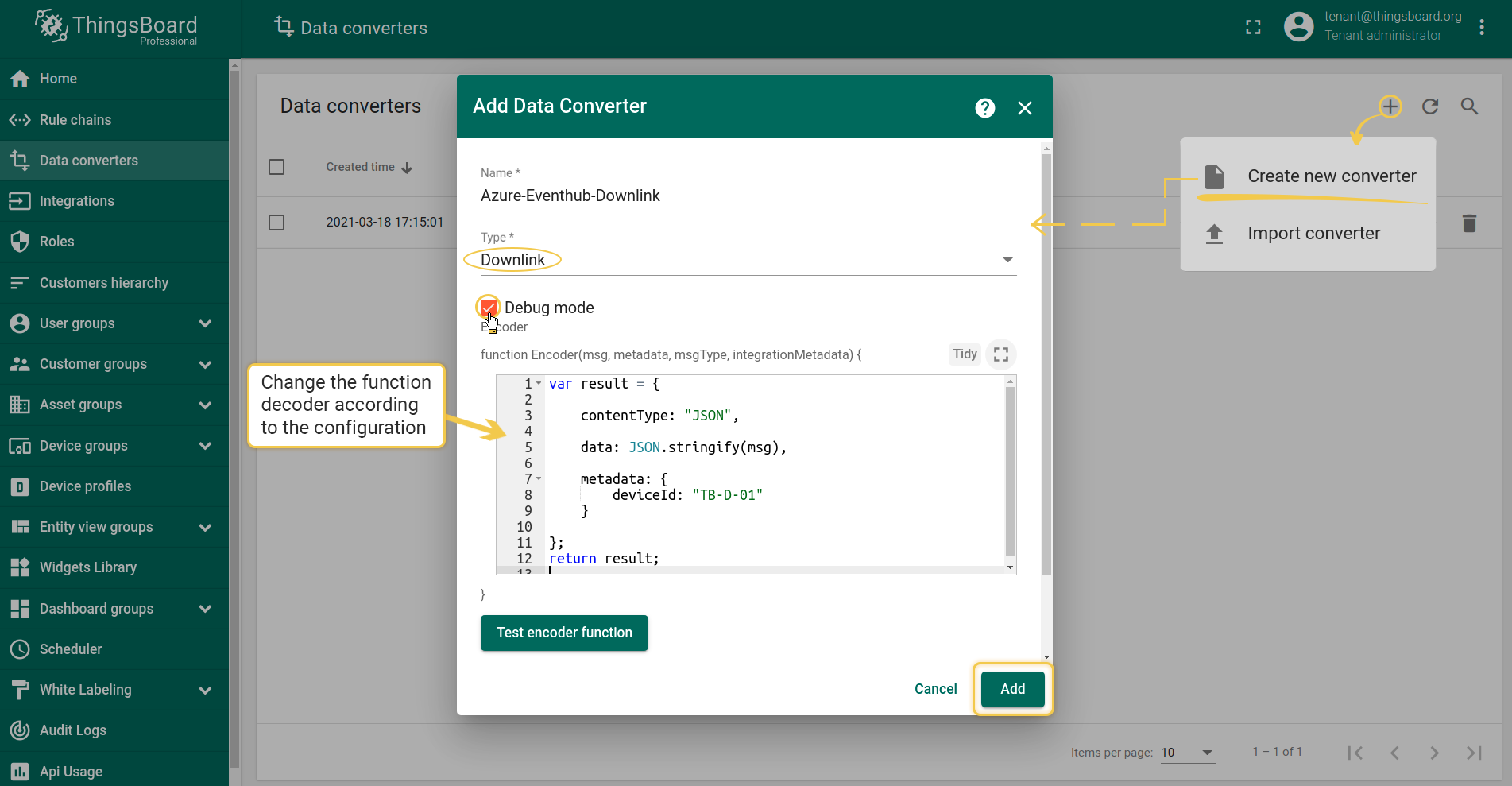
Before creating the integration, you need to create an Uplink converter in Data converters. Uplink is necessary in order to convert the incoming data from the device into the required format for displaying them in IoT Hub. Click on the “plus” and on “Create new converter”. To view the events, enable Debug. In the function decoder field, specify a script to parse and transform data.
NOTE Although the Debug mode is very useful for development and troubleshooting, leaving it enabled in production mode may tremendously increase the disk space, used by the database, because all the debugging data is stored there. It is highly recommended to turn the Debug mode off when done debugging.
You can use our example of the Uplink converter:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
var data = decodeToJson(payload);
var deviceName = data.devName;
var deviceType = 'thermostat';
var result = {
deviceName: deviceName,
deviceType: deviceType,
telemetry: {
temperature: data.msg.temp,
humidity: data.msg.humidity
}
};
function decodeToString(payload) {
return String.fromCharCode.apply(String, payload);
}
function decodeToJson(payload) {
var str = decodeToString(payload);
var data = JSON.parse(str);
return data;
}
return result;
Create Integration in IoT Hub
At this time, we have own IoT hub with Device
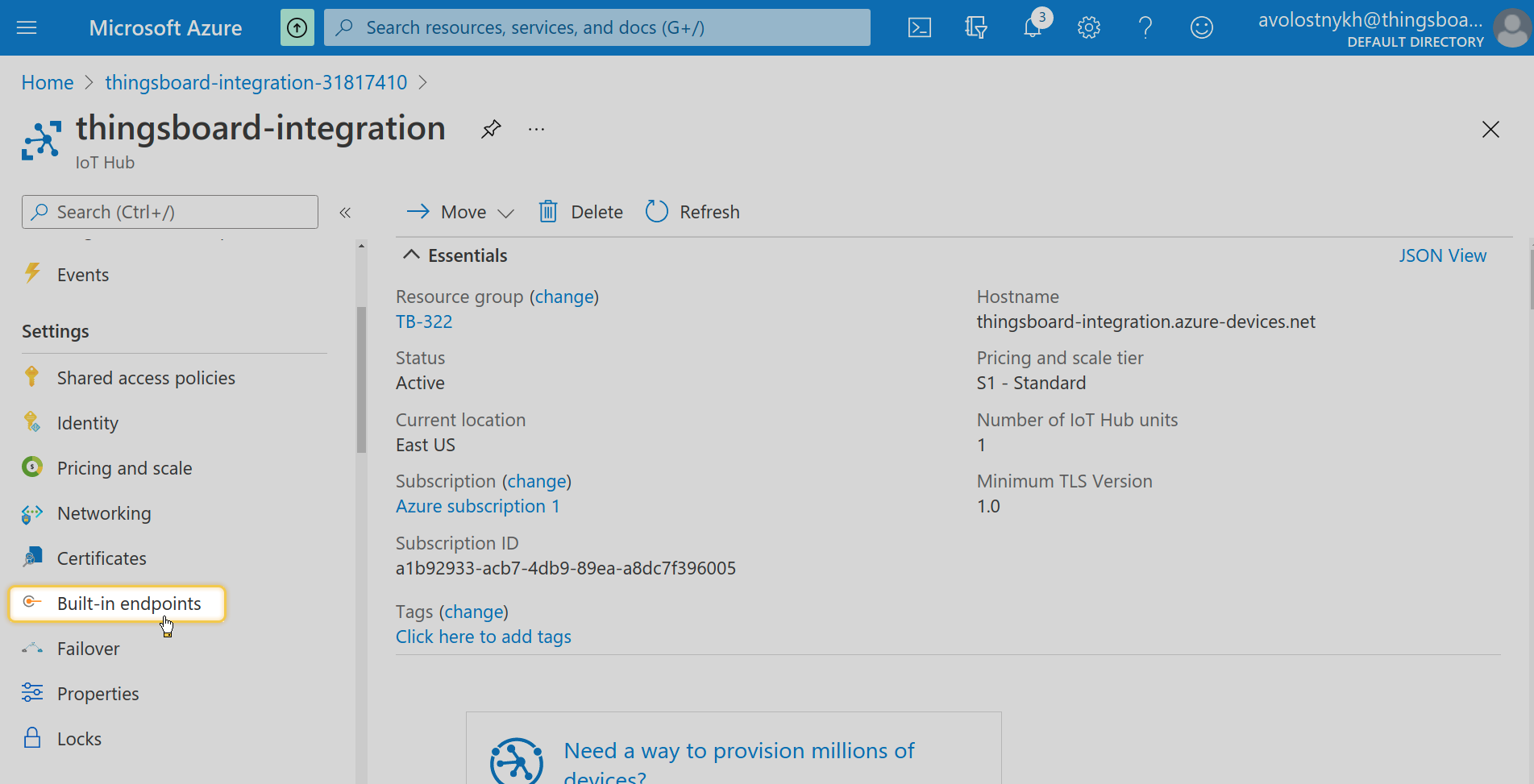
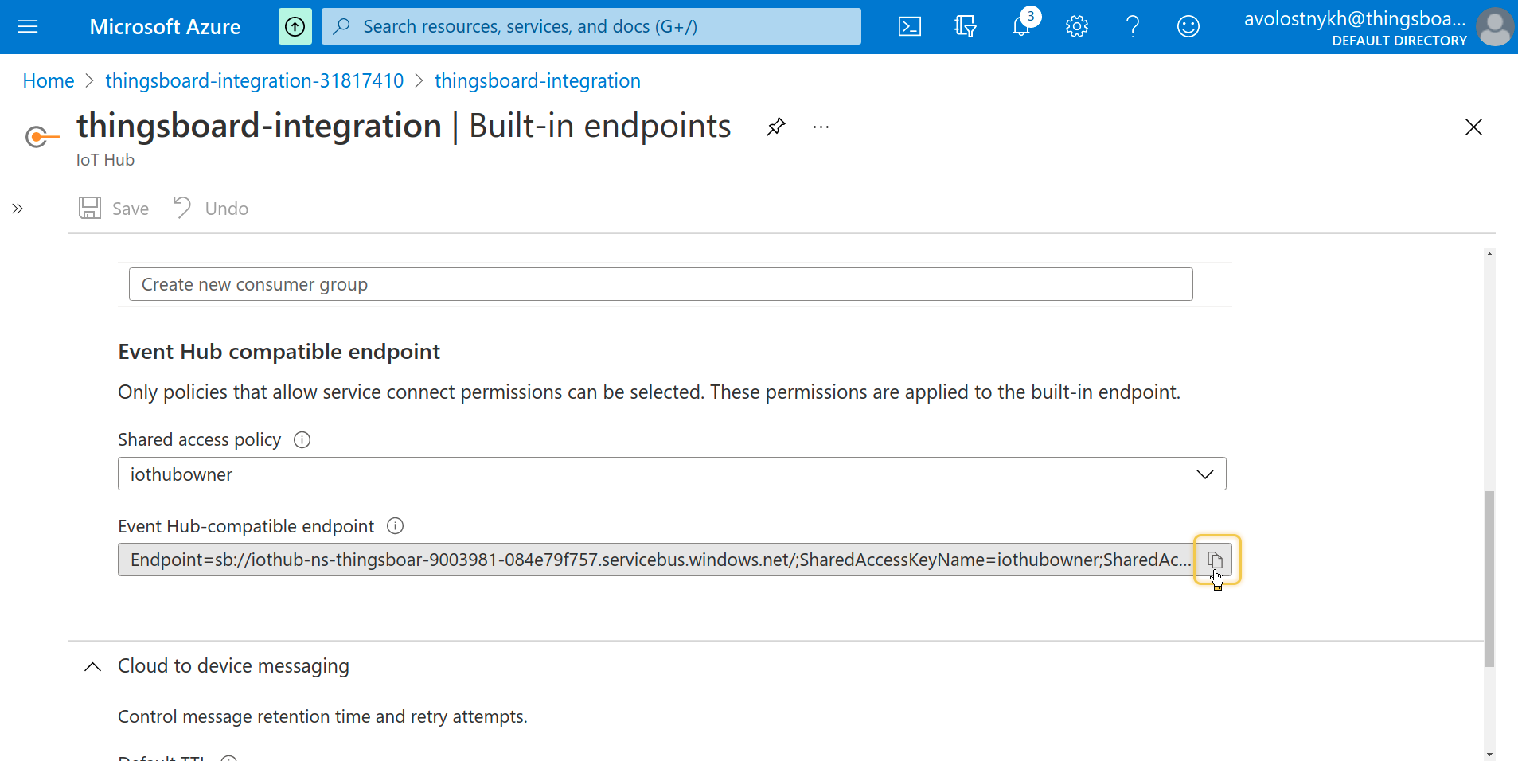
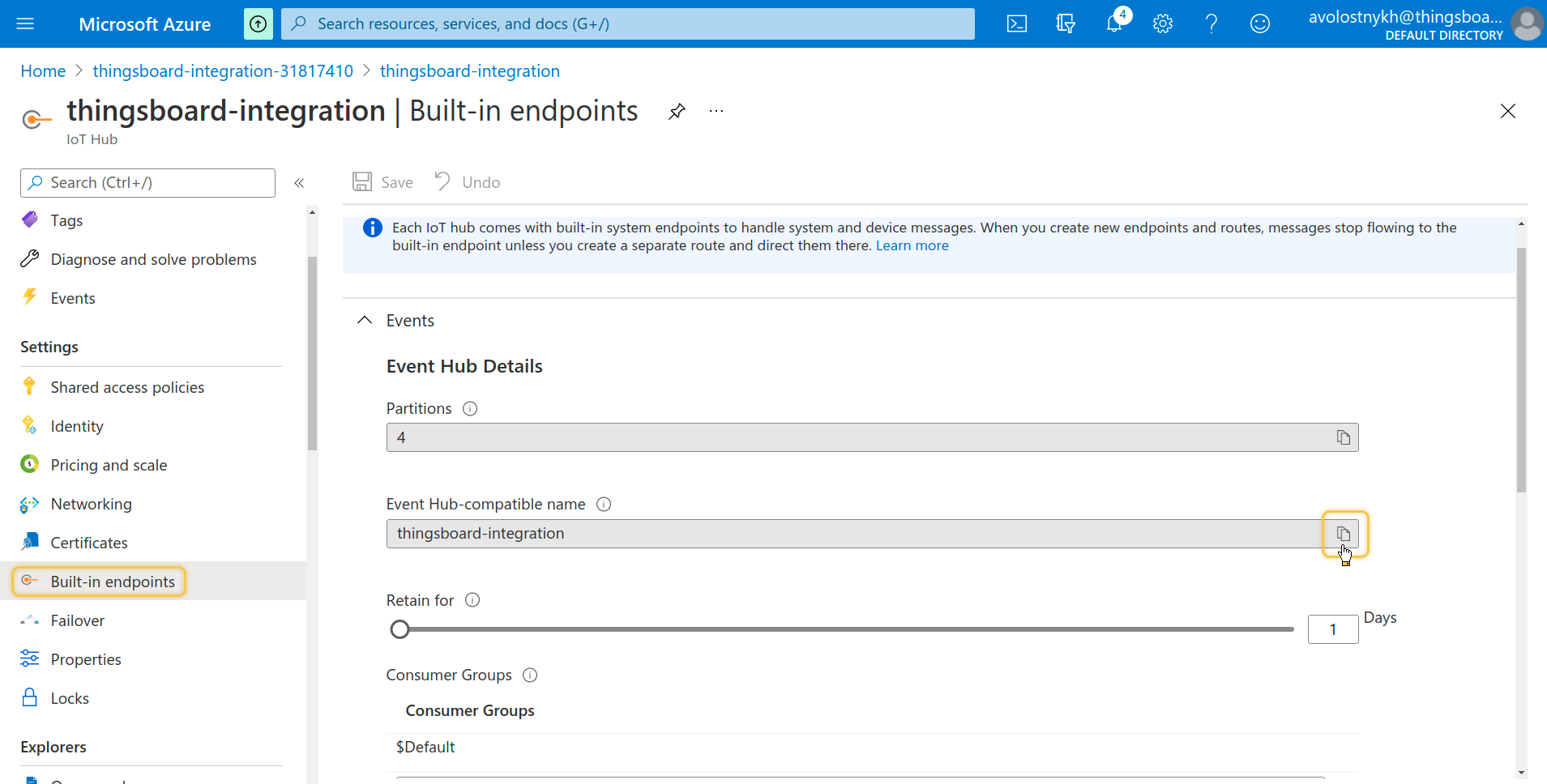
1) Now in Azure Portal you have to choose Built-in endpoints in menu and copy Event Hub-compatible endpoint
2) Go to the IoT Hub and choose Integrations in menu
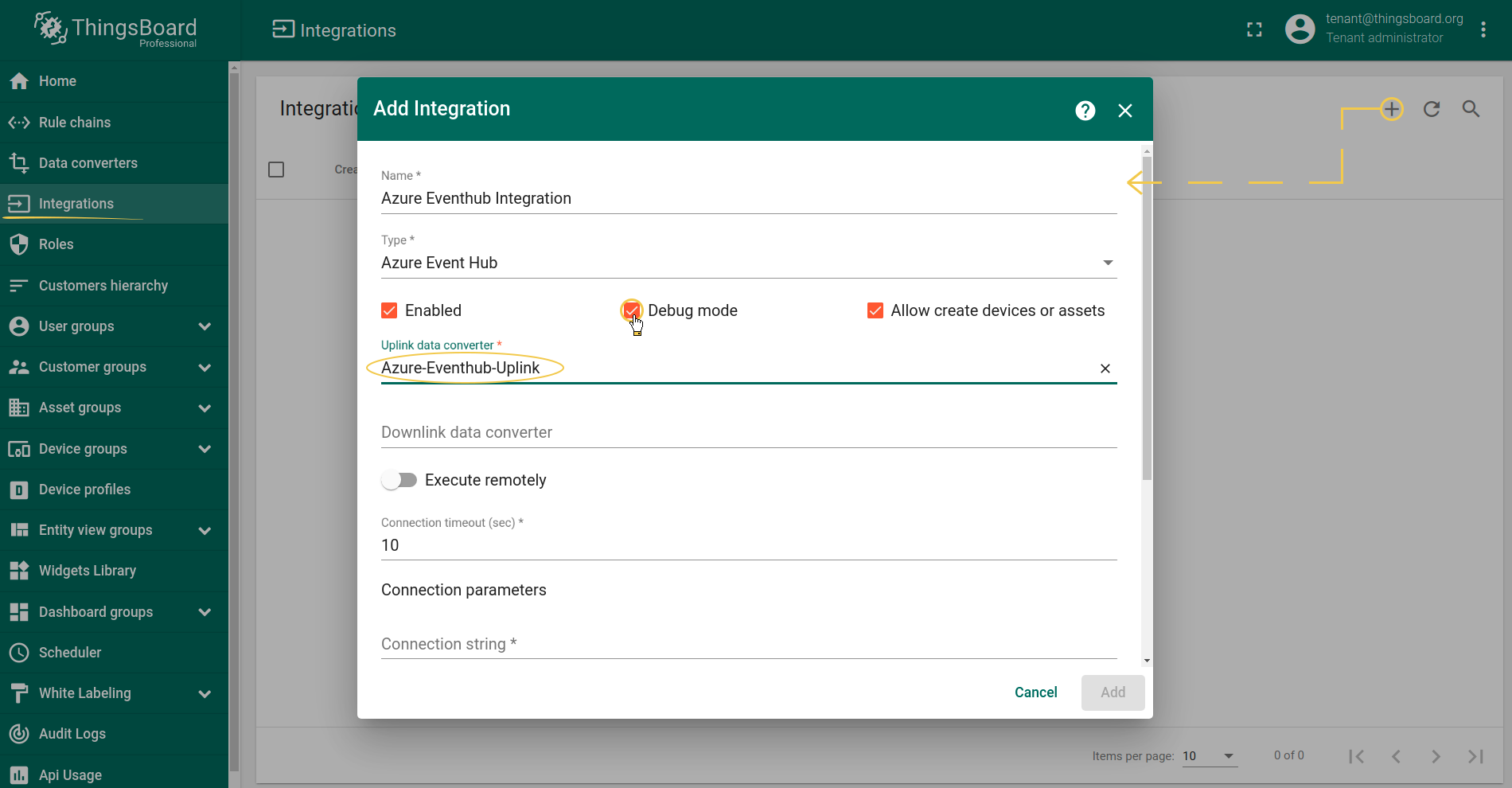
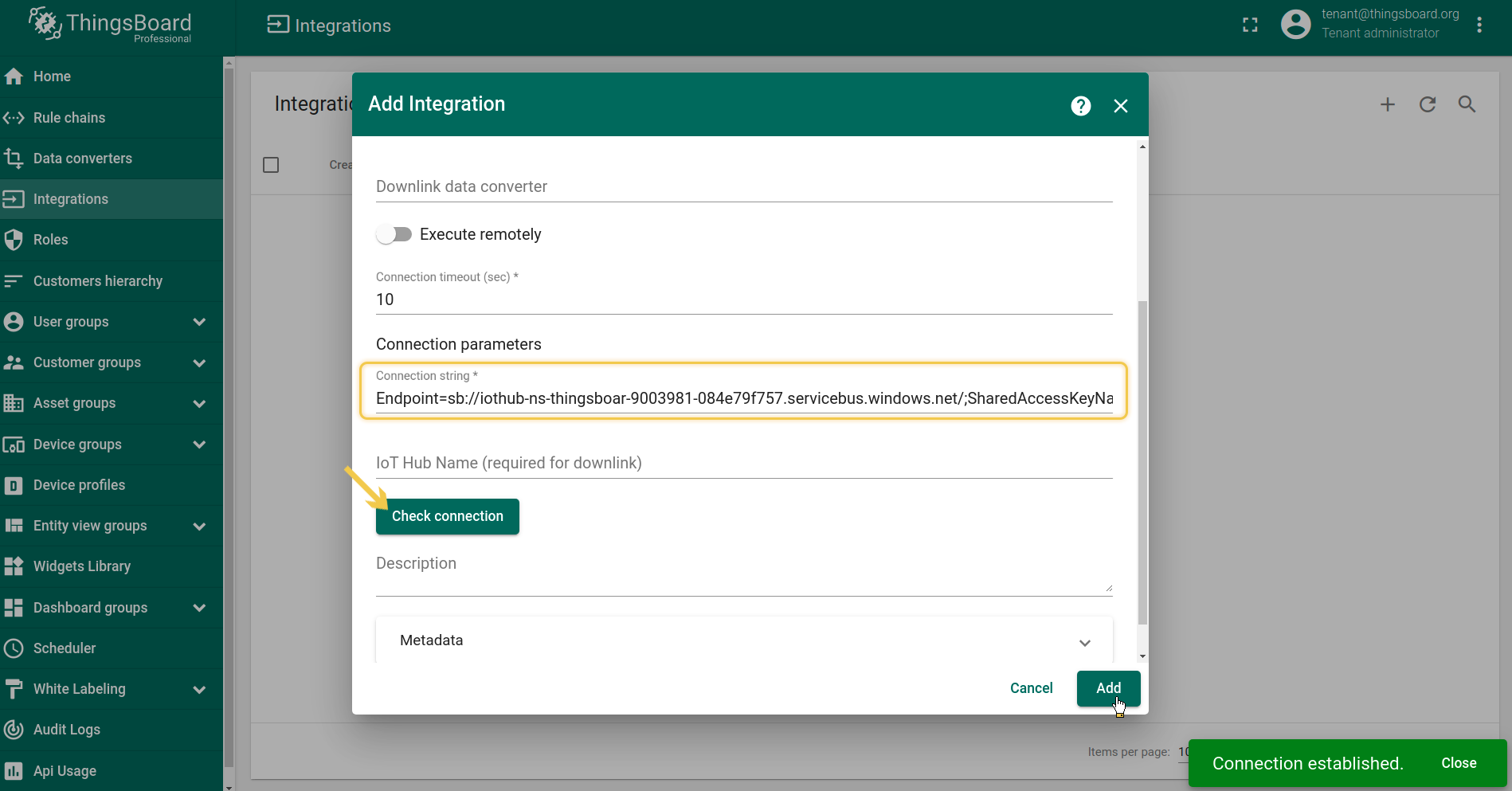
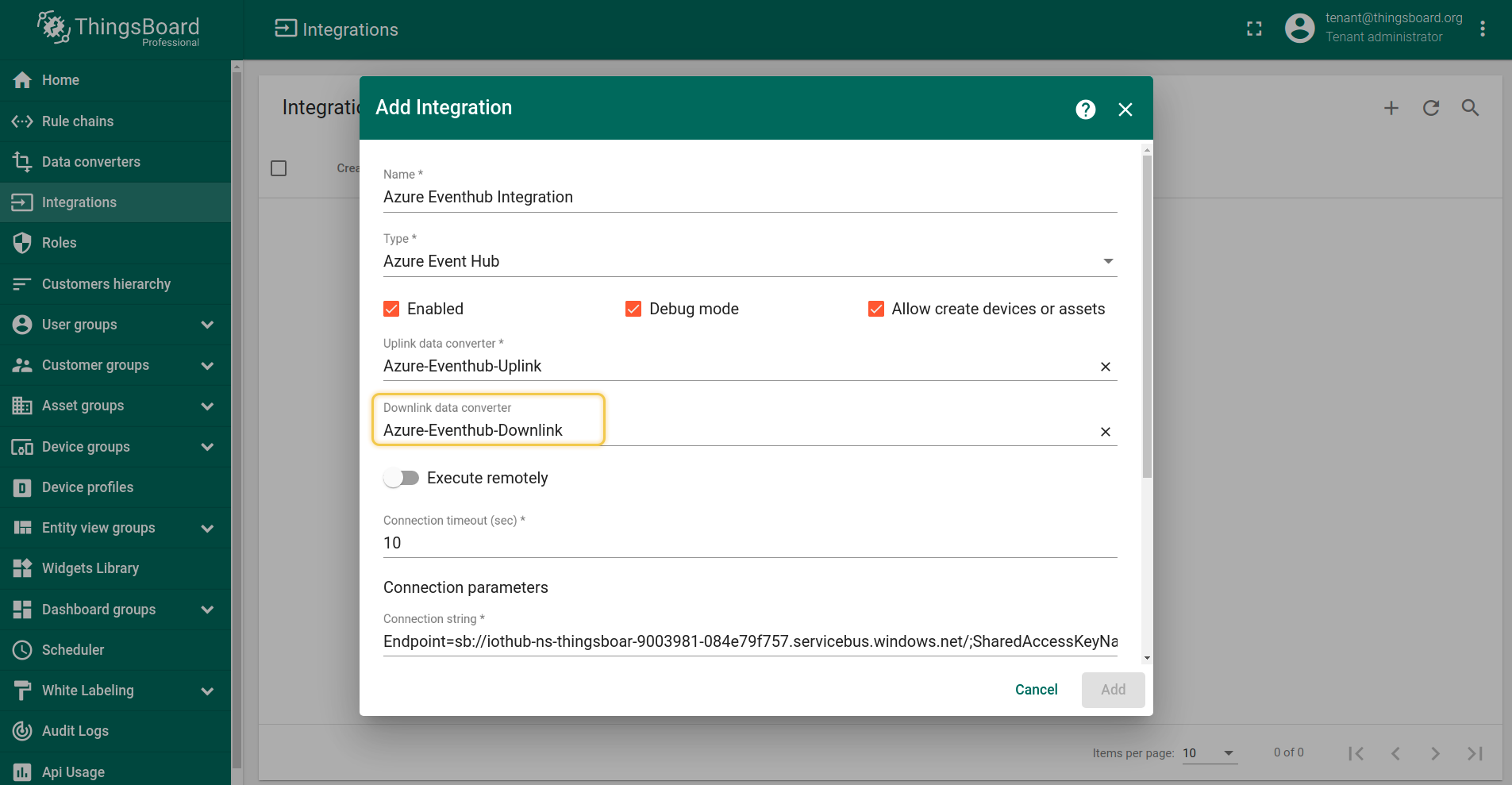
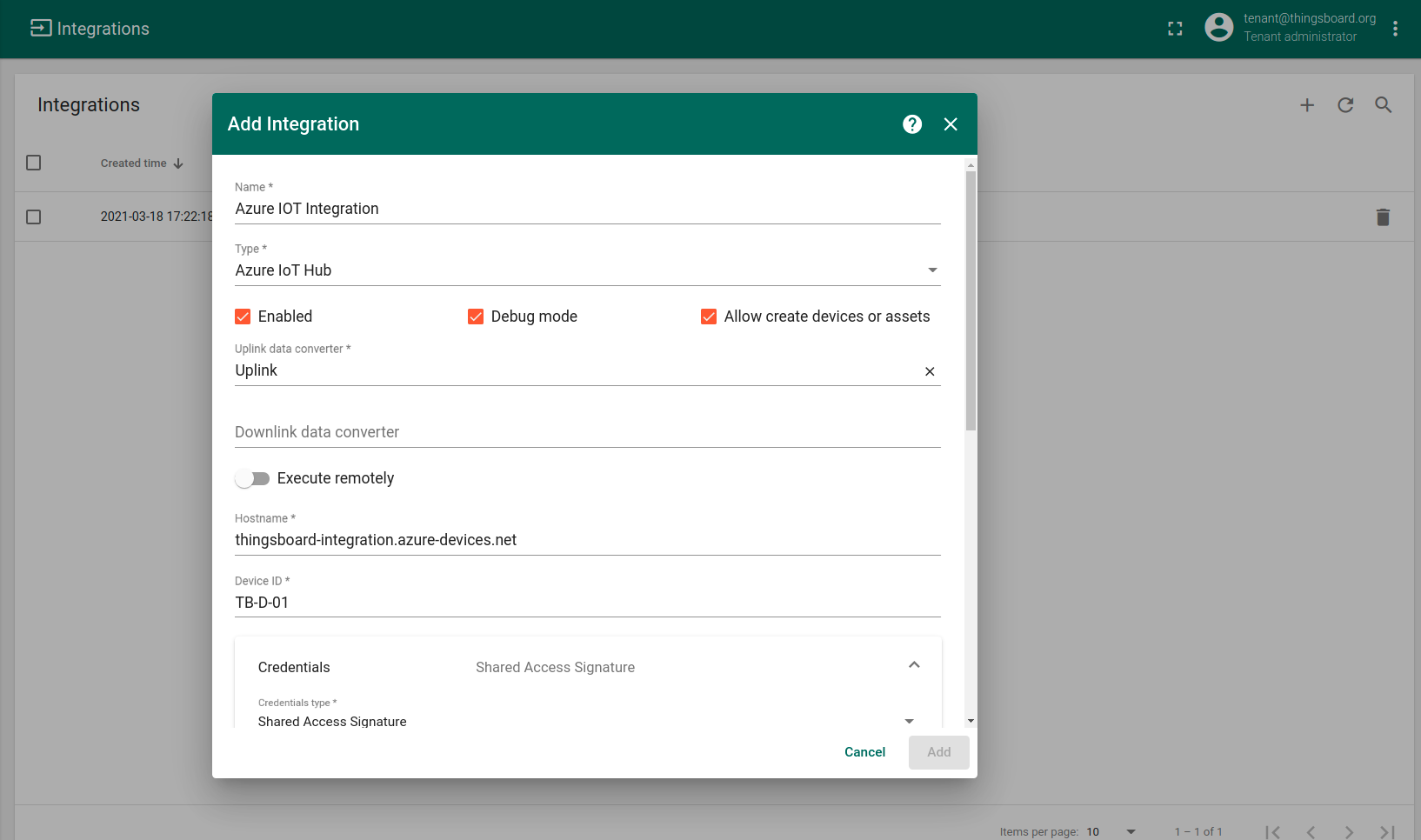
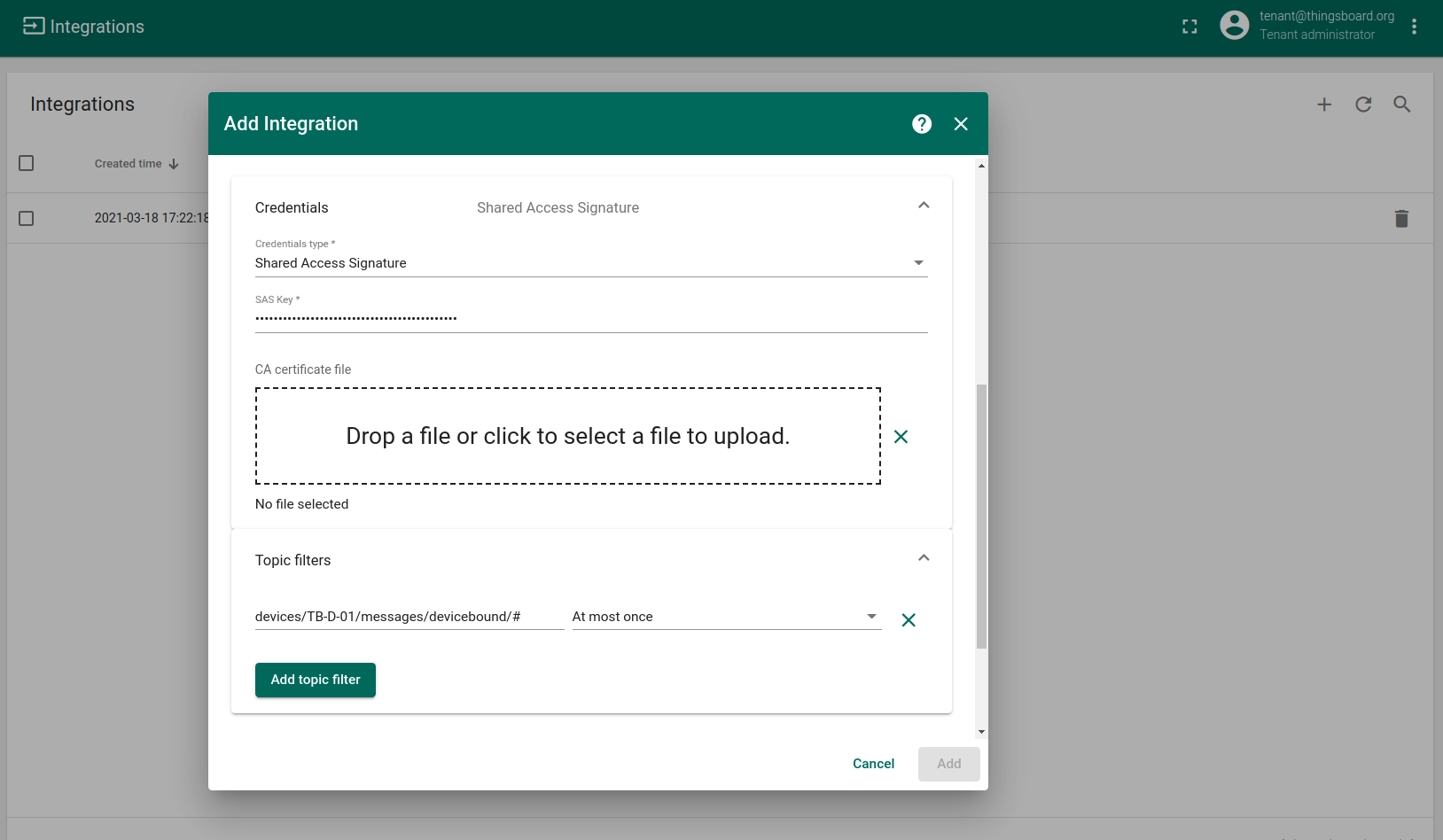
3) Click on ‘plus’ and in pop-up we have to enter Name, choose type Azure Event Hub, choose uplink converter and paste in field Connection String copied Event Hub-compatible endpoint
4) [Optional] Click on Check connection button to check correctly copied connection string
5) Click Add and see your created integration
Test it up!
For now, we ready to test our integration. So we have to go to Rule Chain (tab in IoT Hub menu), choose one of your rule chains and do next steps:
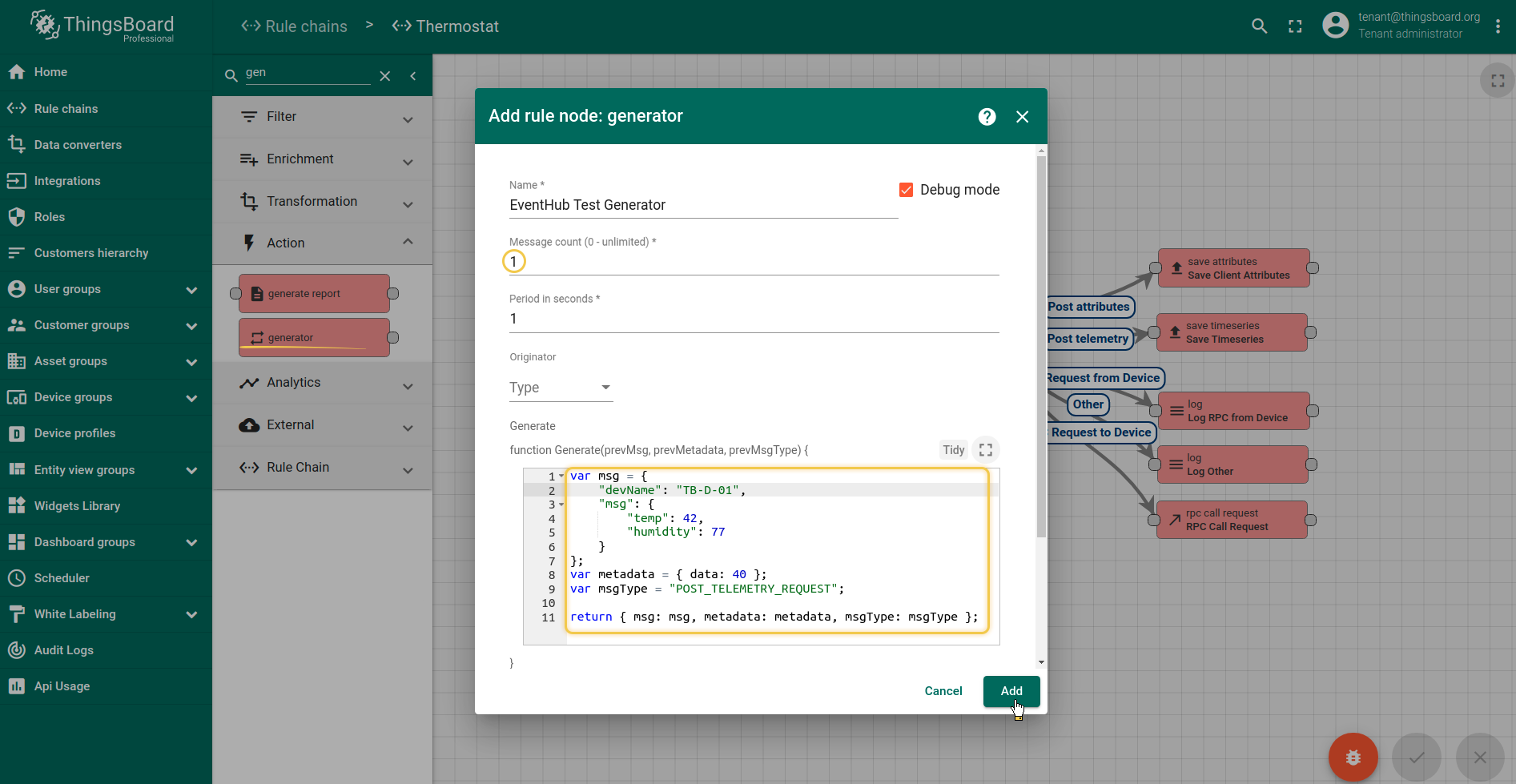
1) In field Search Nodes type ‘gen’ and find in the menu generator. Drag it on the Canvas. In pop-up specify name of Generator, number of messages and generate function, you can use our example. Next click ‘Add’
1
2
3
4
5
6
7
8
9
10
11
var msg = {
"devName": "TB-D-01",
"msg": {
"temp": 42,
"humidity": 77
}
};
var metadata = { data: 40 };
var msgType = "POST_TELEMETRY_REQUEST";
return { msg: msg, metadata: metadata, msgType: msgType };
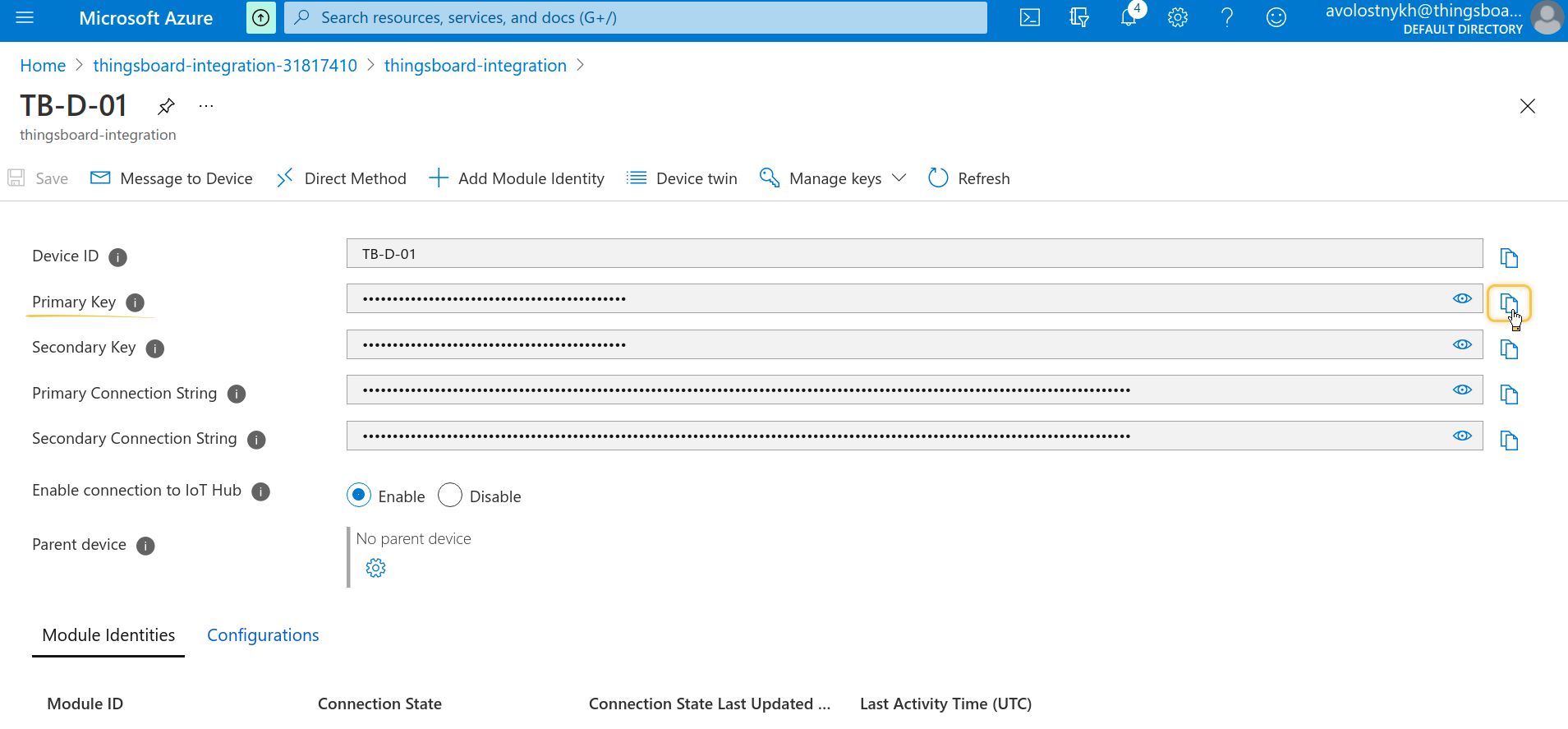
2) This is a time to find device Primary key. Go to azure portal, tap on Iot Devices , tap on your device and see Primary key field. Copy it
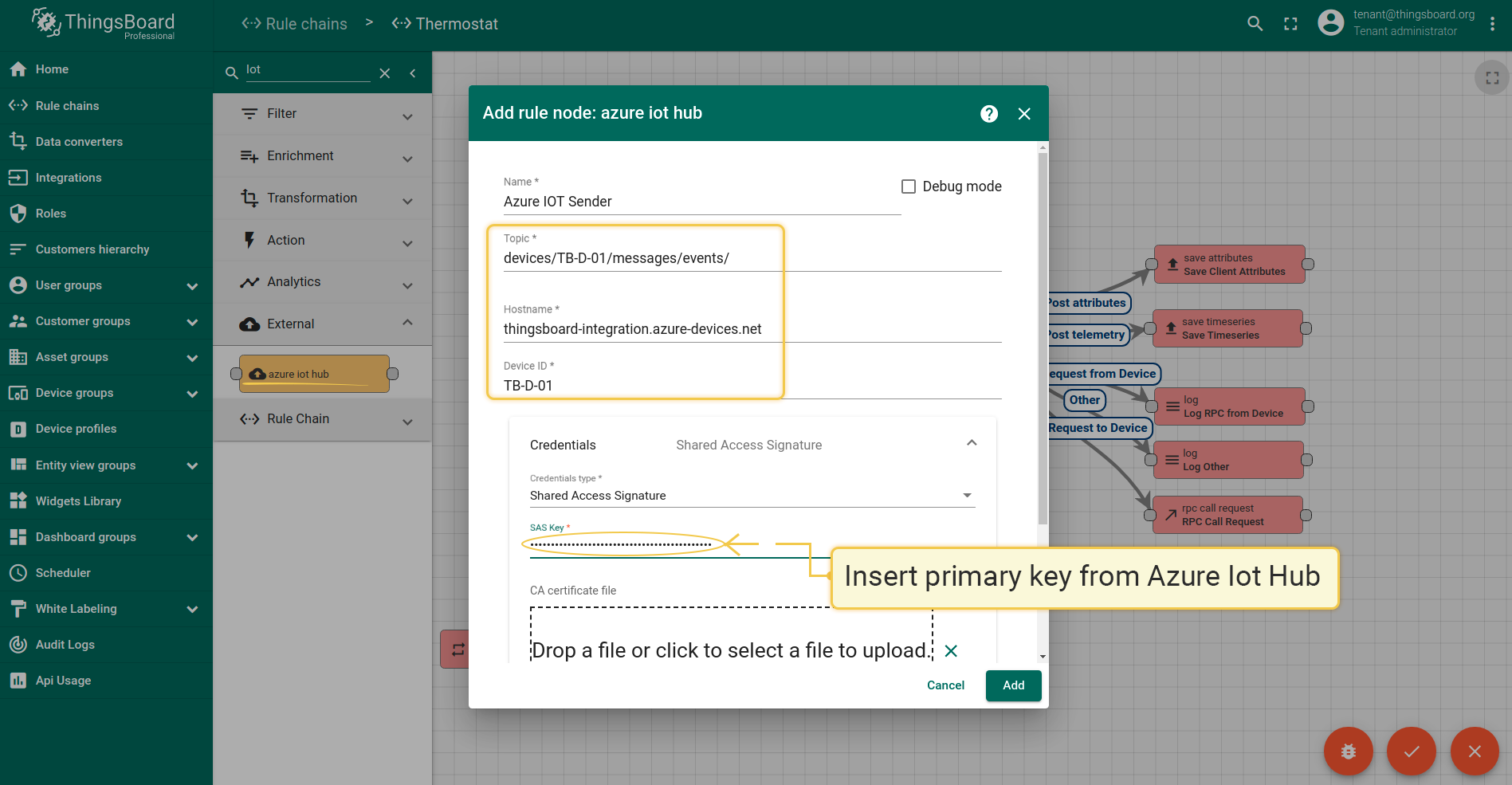
3) Now we need to find another rule node. So type in Search Nodes ‘iot’ and choose azure iot hub in menu. Drag it to the Canvas. In pop-up you need to specify a name, instead of
4) If it looks like on the photo - nice. Click Add and go on
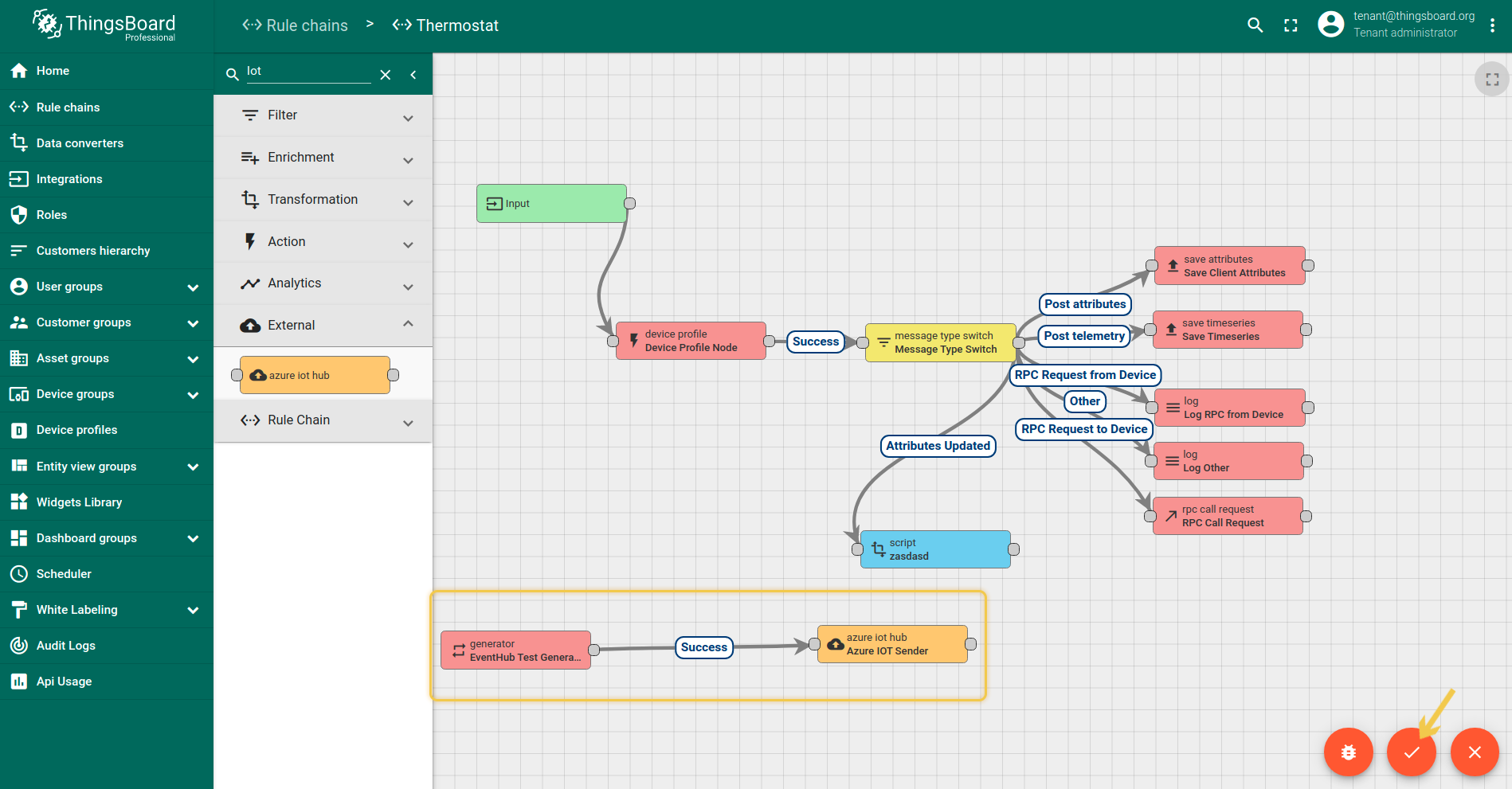
5) Last steps: connect generator to azure iot hub. Click on the gray circle of generator and drag it to left gray circle of azure iot hub. In pop-up menu you need to choose ‘Success’, click Add and smile
6) All ready, lets save Canvas and go to the integration.
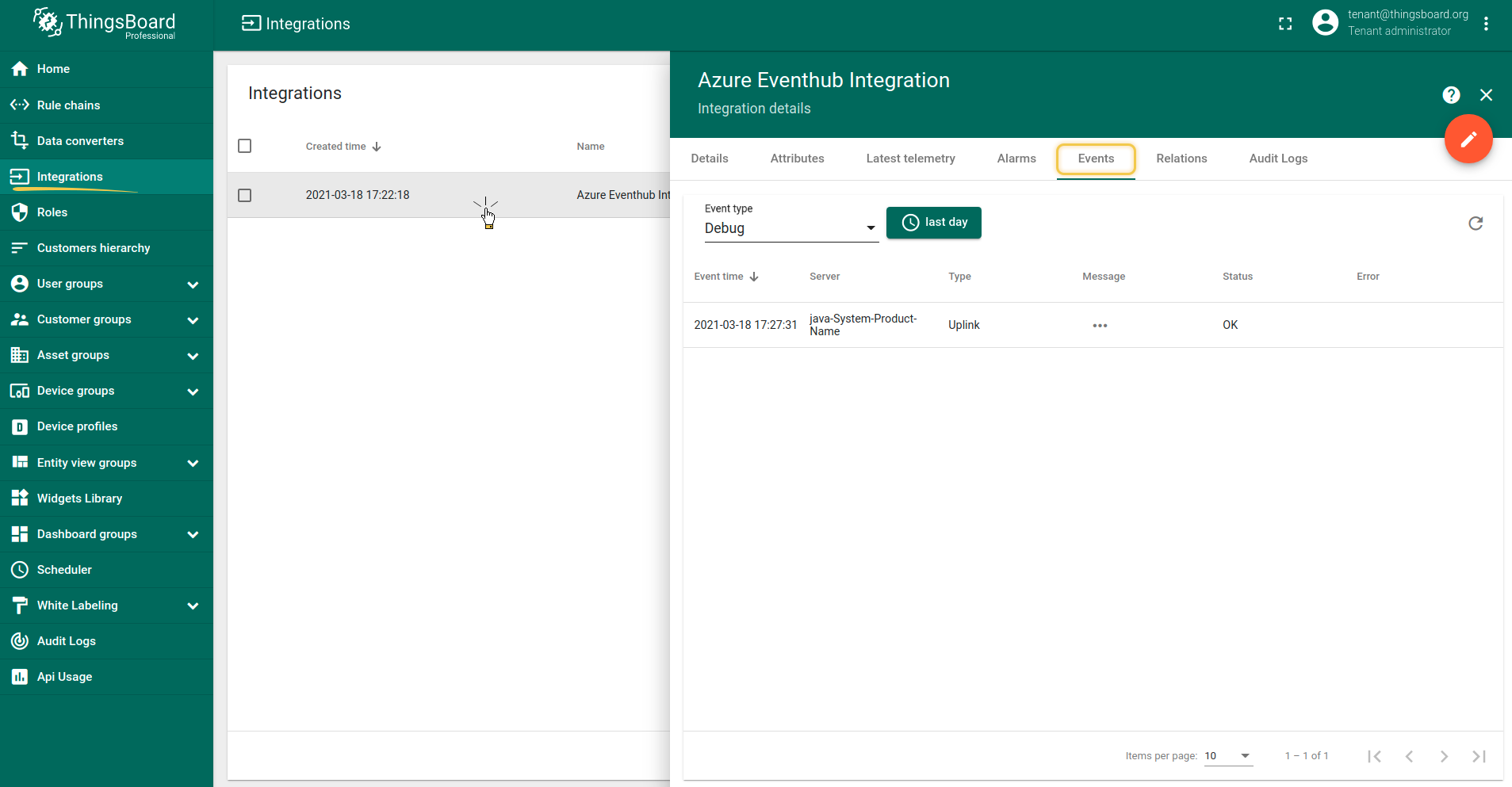
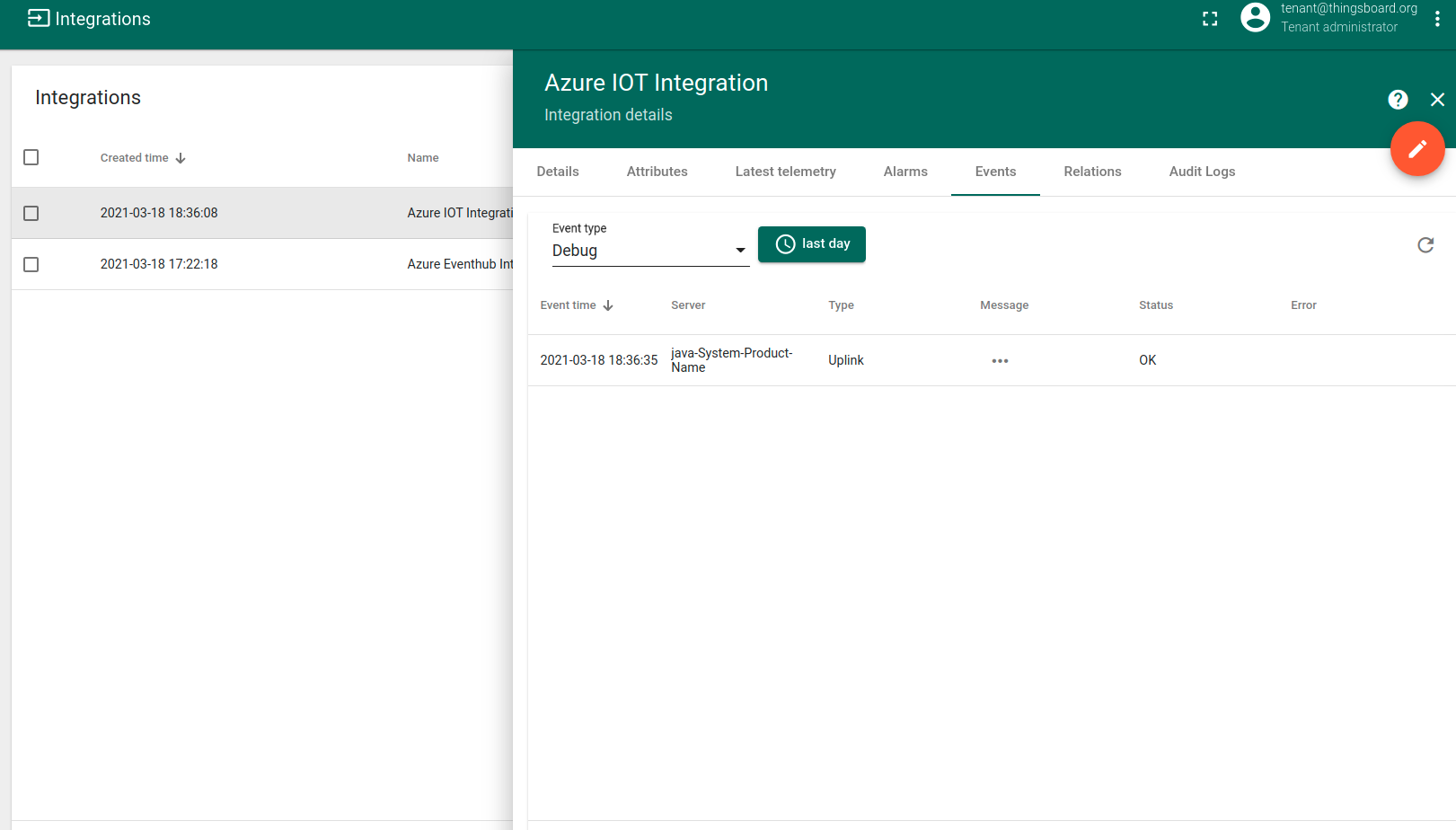
Looks nice if you see type ‘Uplink’ in ‘Events’ of your integration and message that we have typed looks same as here
Use the Dashboards to work with data. Dashboards are a modern format for collecting and visualizing data sets. Visibility of data presentation is achieved through a variety of widgets.
IoT Hub has examples of several types of dashboards that you can use. You can find them in Solution templates tab.
Advanced usage: Create Downlink Converter
Downlink uses for send a message to device. For example information that message from device have been received
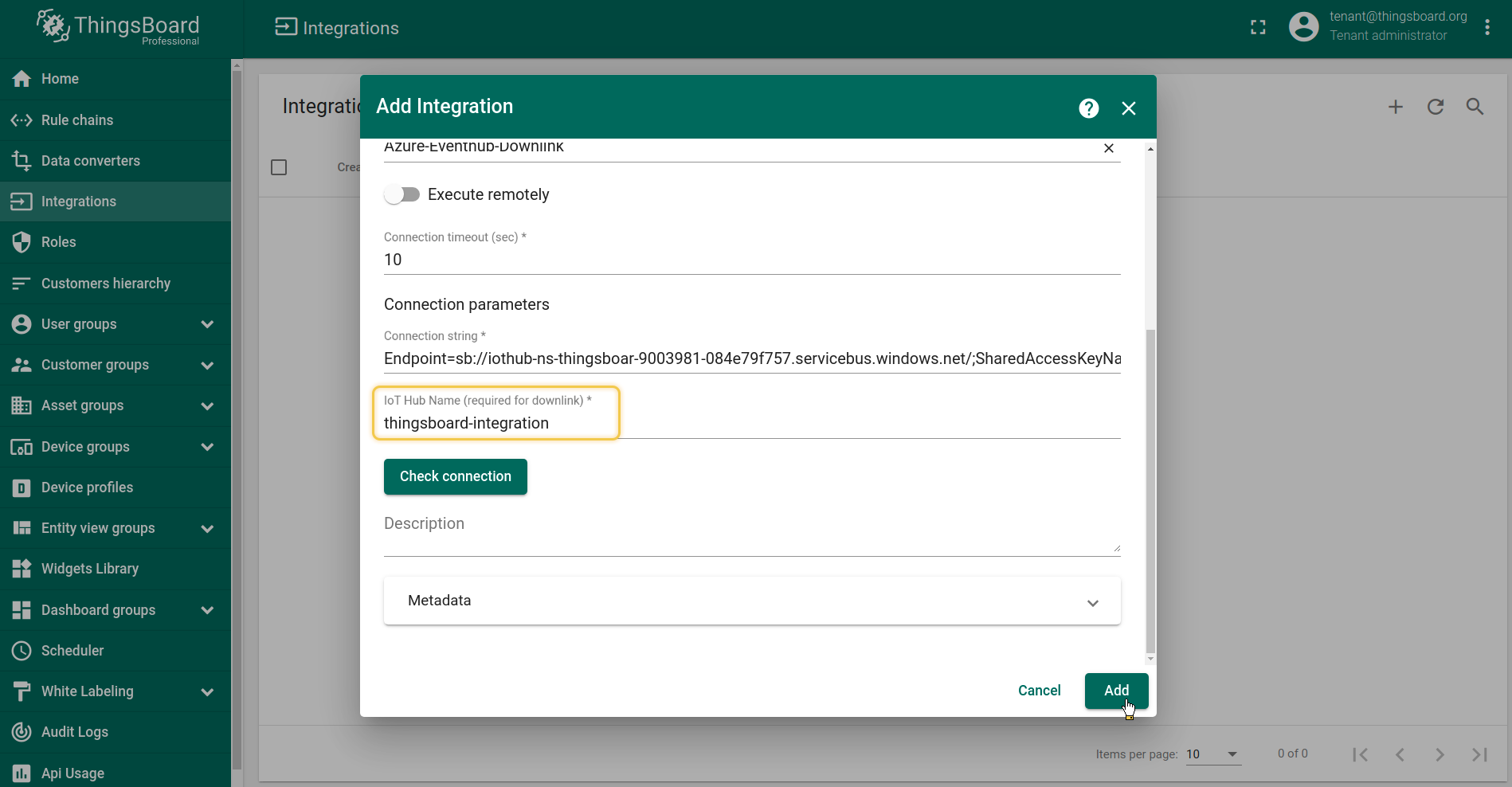
1) At first, lets find IoT Hub name. You can go to Azure portal, choose Built-in endpoints and copy value of Event Hub-compatible name - there is IoT hub name
2) You need to do same steps like when was creating Uplink, but choose Downlink and specify another function. When Downlink Converter have done, you should go to integration and specify this converter and add the name of IoT hub to corresponding field
Simple example of the Downlink conveter:
1
2
3
4
5
6
7
8
9
10
11
12
13
var result = {
contentType: "JSON",
data: JSON.stringify(msg),
metadata: {
deviceId: 'TB-D-01'
}
};
return result;
NOTE If you used another name of device (not TB-D-01) you have to specify in the Downlink converter your device name for deviceId field
Ok, downlink converter ready, integration ready, Let’s test it:
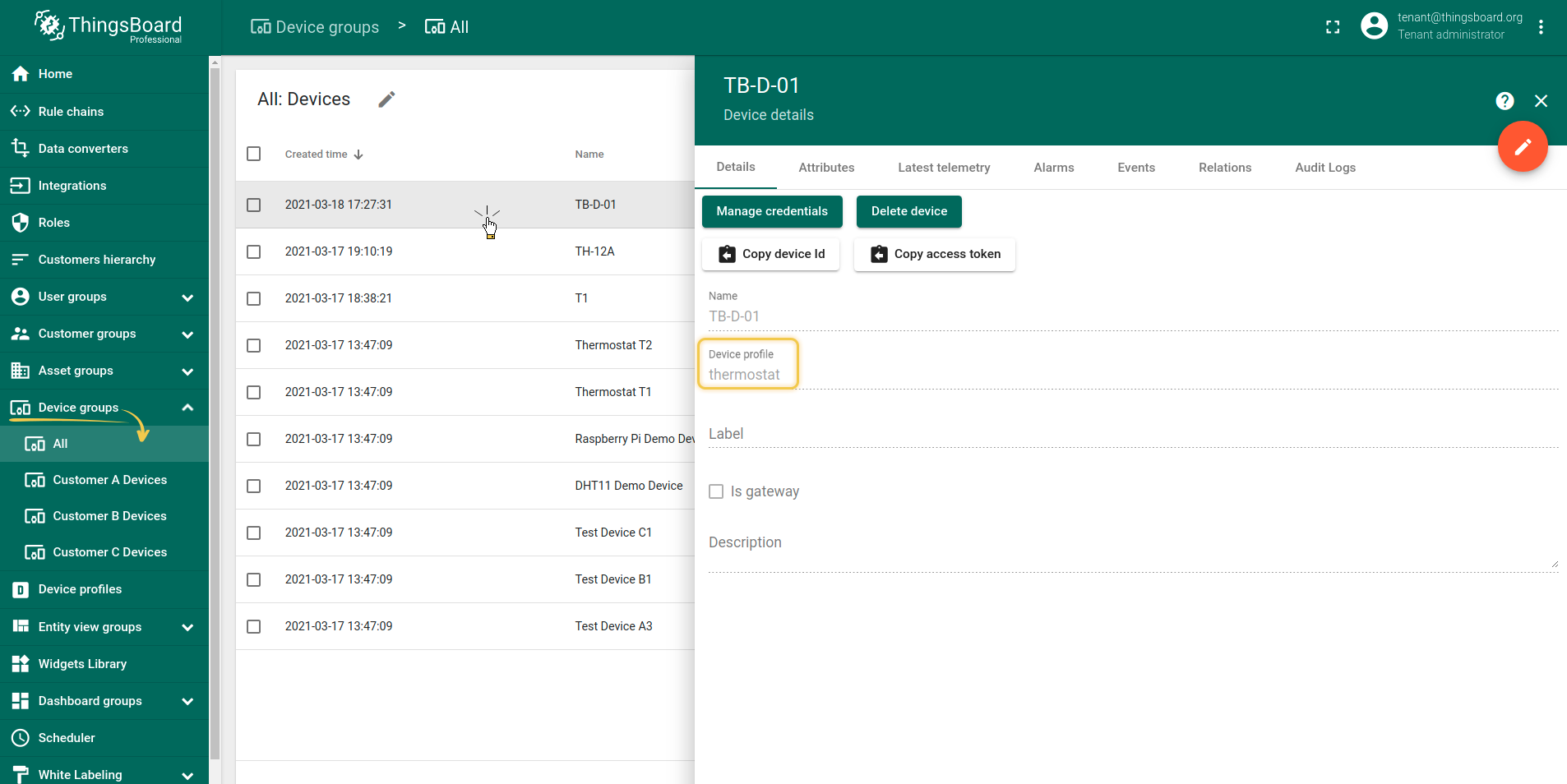
1) After test of uplink, integration have created the device inside IoT Hub, and we need to know for which Rule Chain it connected. Just go to the Device groups in IoT Hub menu choose All and find the device with the name that we have used in the uplink.
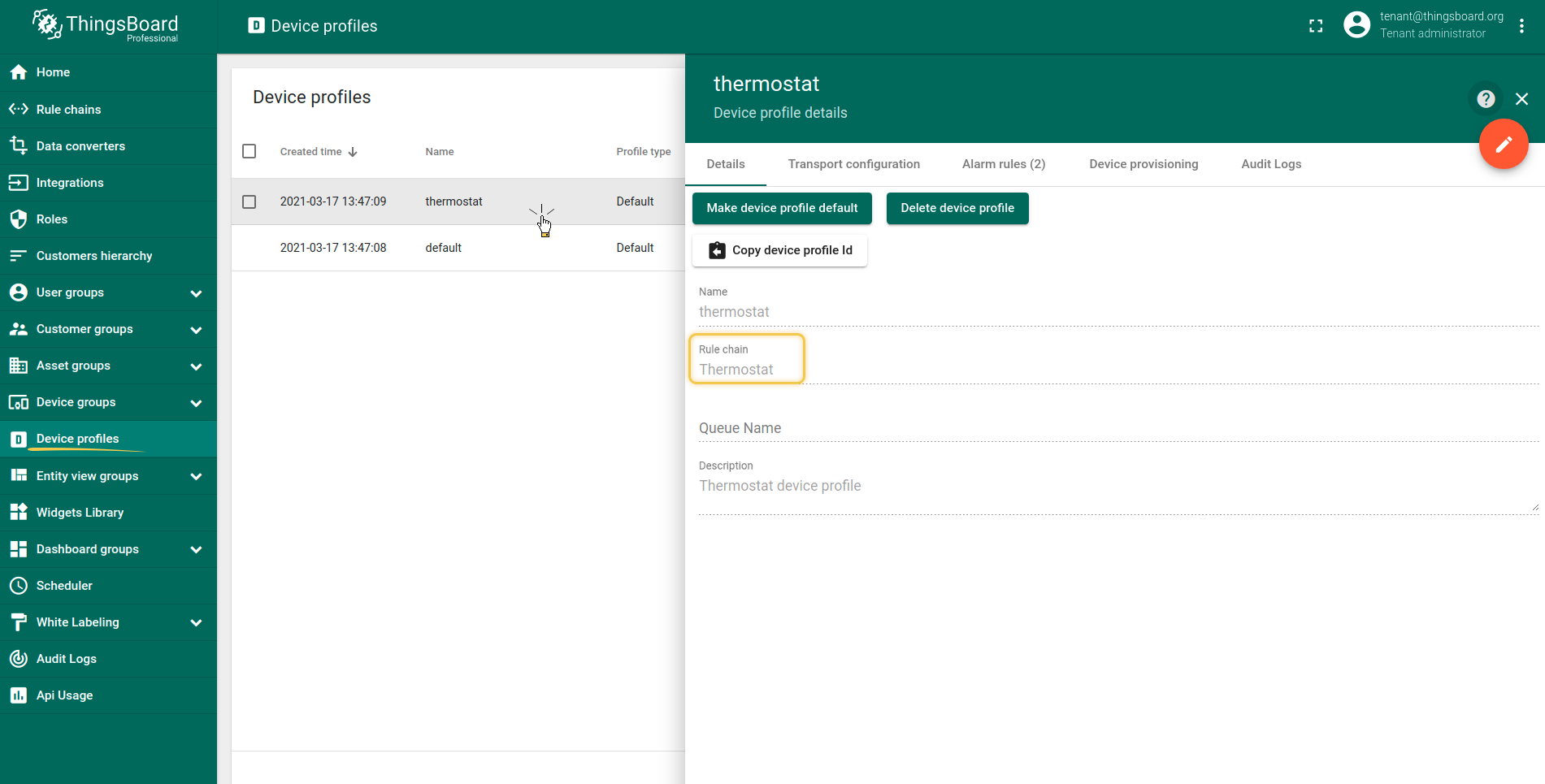
2) Find the name of necessary rule chain in Rule Chain tabs of IoT Hub menu.
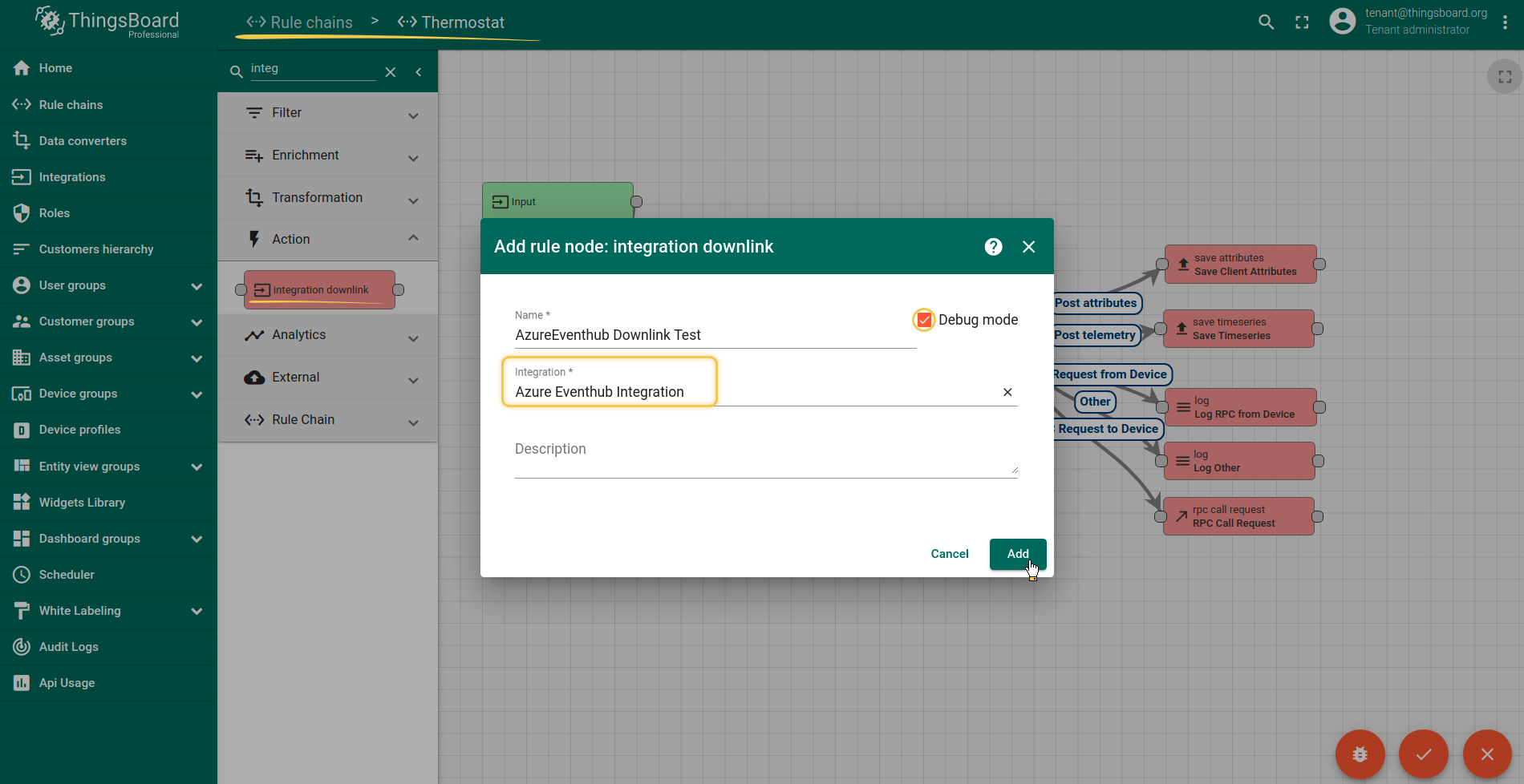
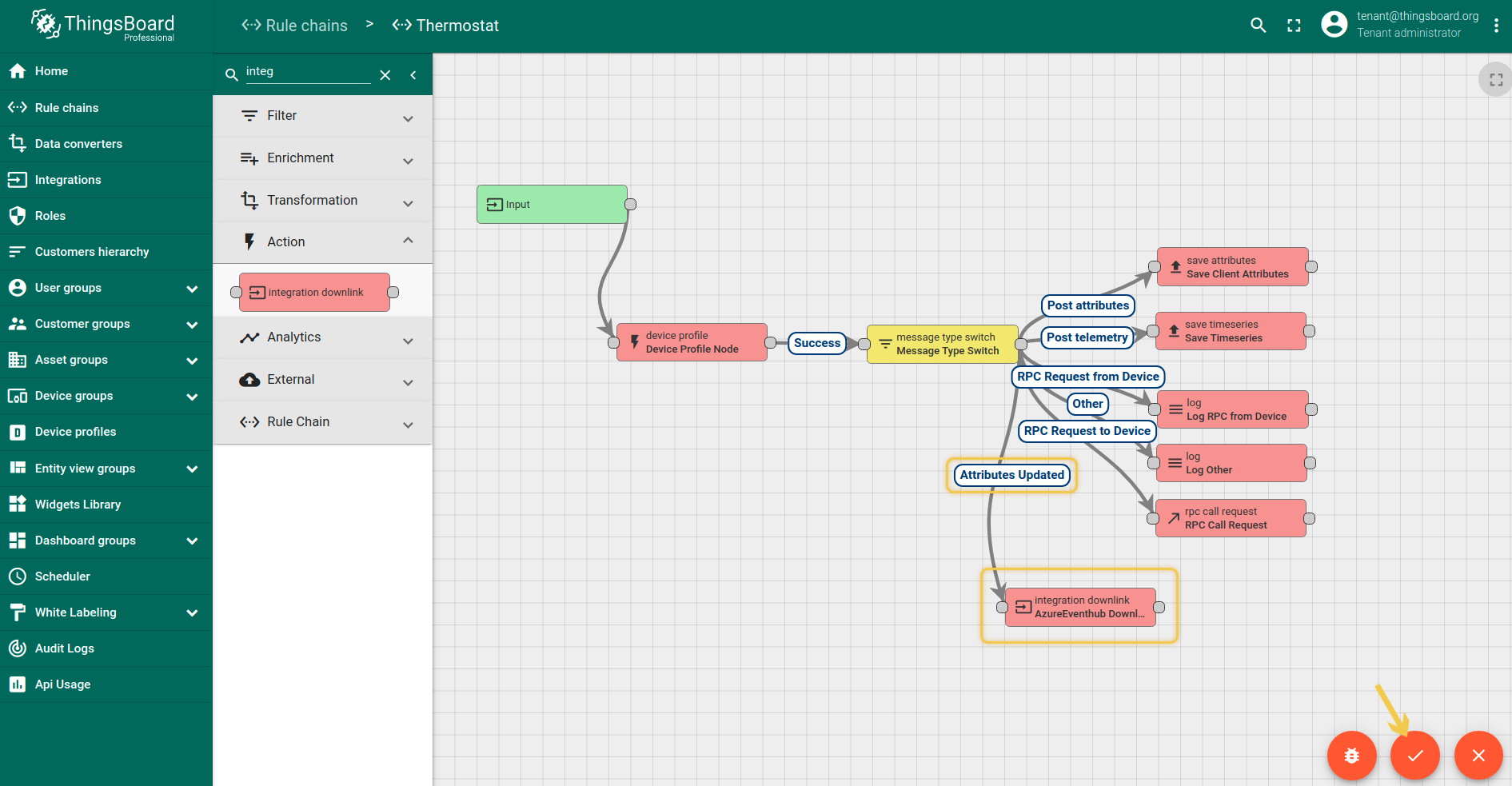
3) In ‘Search nodes’ field type ‘down’ and choose in the menu integration downlink, drag it to the Canvas. In pop-up you need to specify the name of rule node and choose our integration
4) Click on left gray circle of message type switch node and drag it to gray circle of our downlink rule node. Here choose Attributes update and click ‘Add’
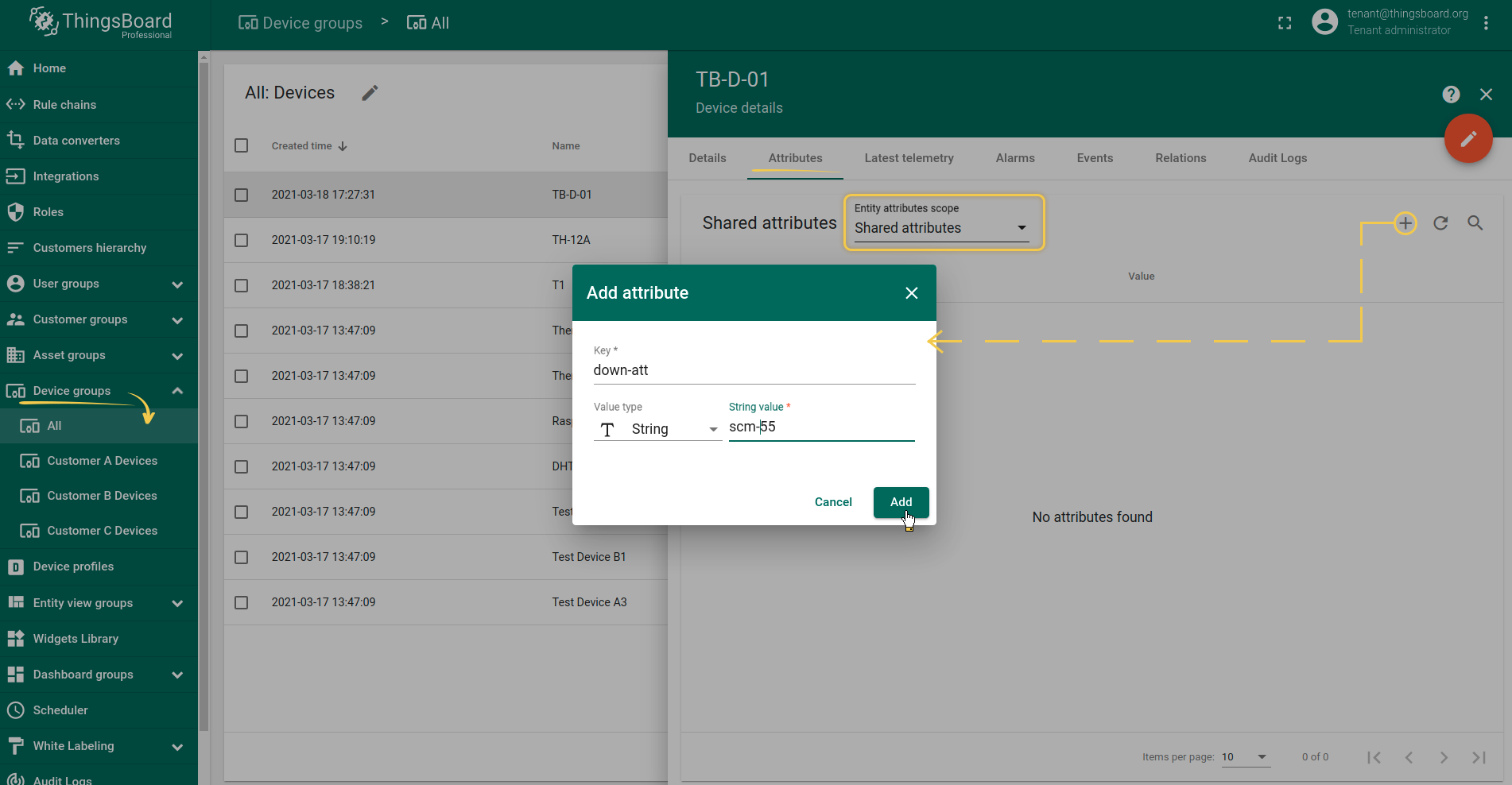
5) Great. Save Canvas and lets go to ‘Device groups’ -> ‘All’ and choose our device. Switch to Attributes in ‘Entity attributes scope’ list choose Shared attributes. Tap on ‘plus’ to create new. Specify in pop-up the key of attribute, type of value and some value.
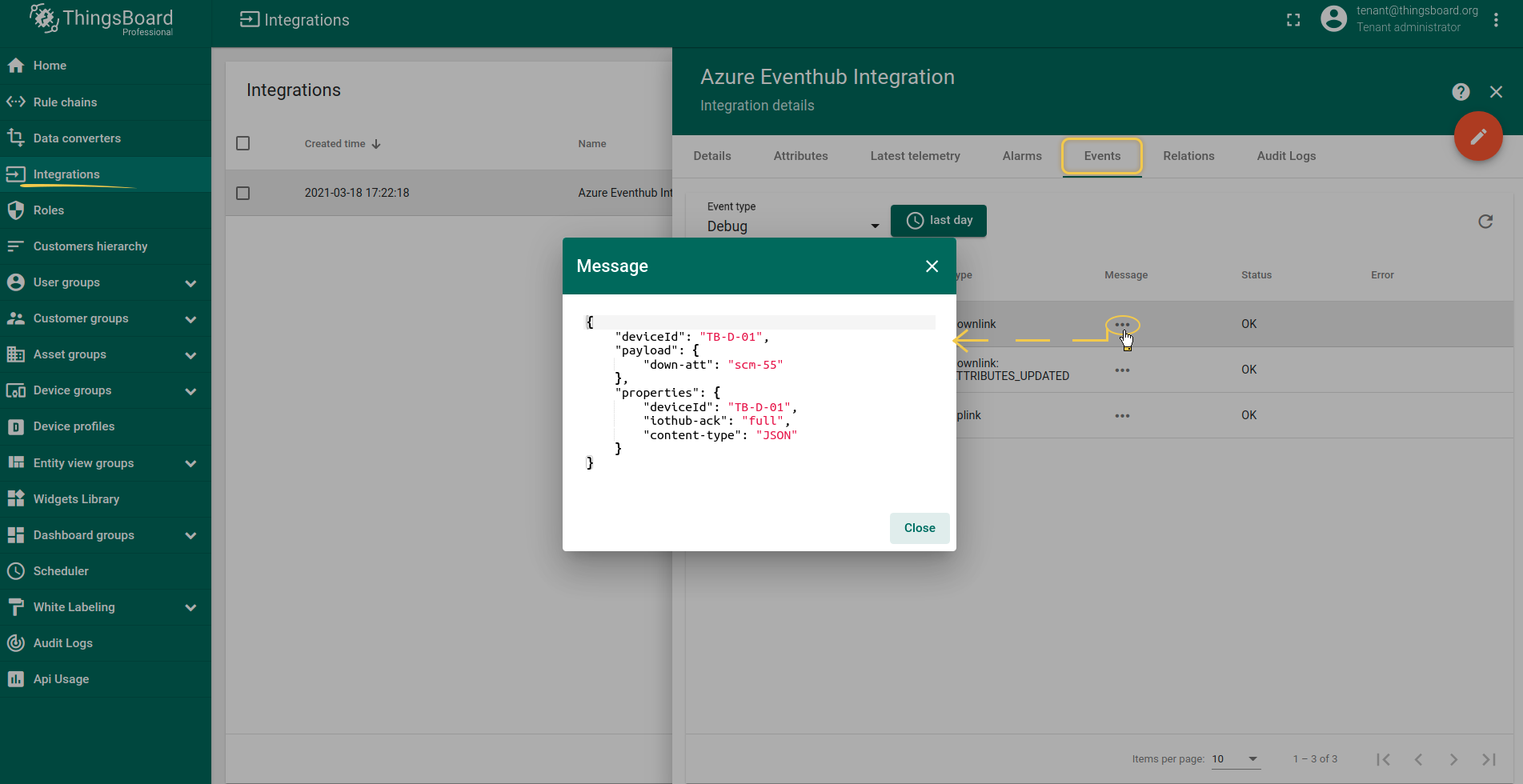
6) Tap ‘Add’ and go to the Integration to check the result of downlink.
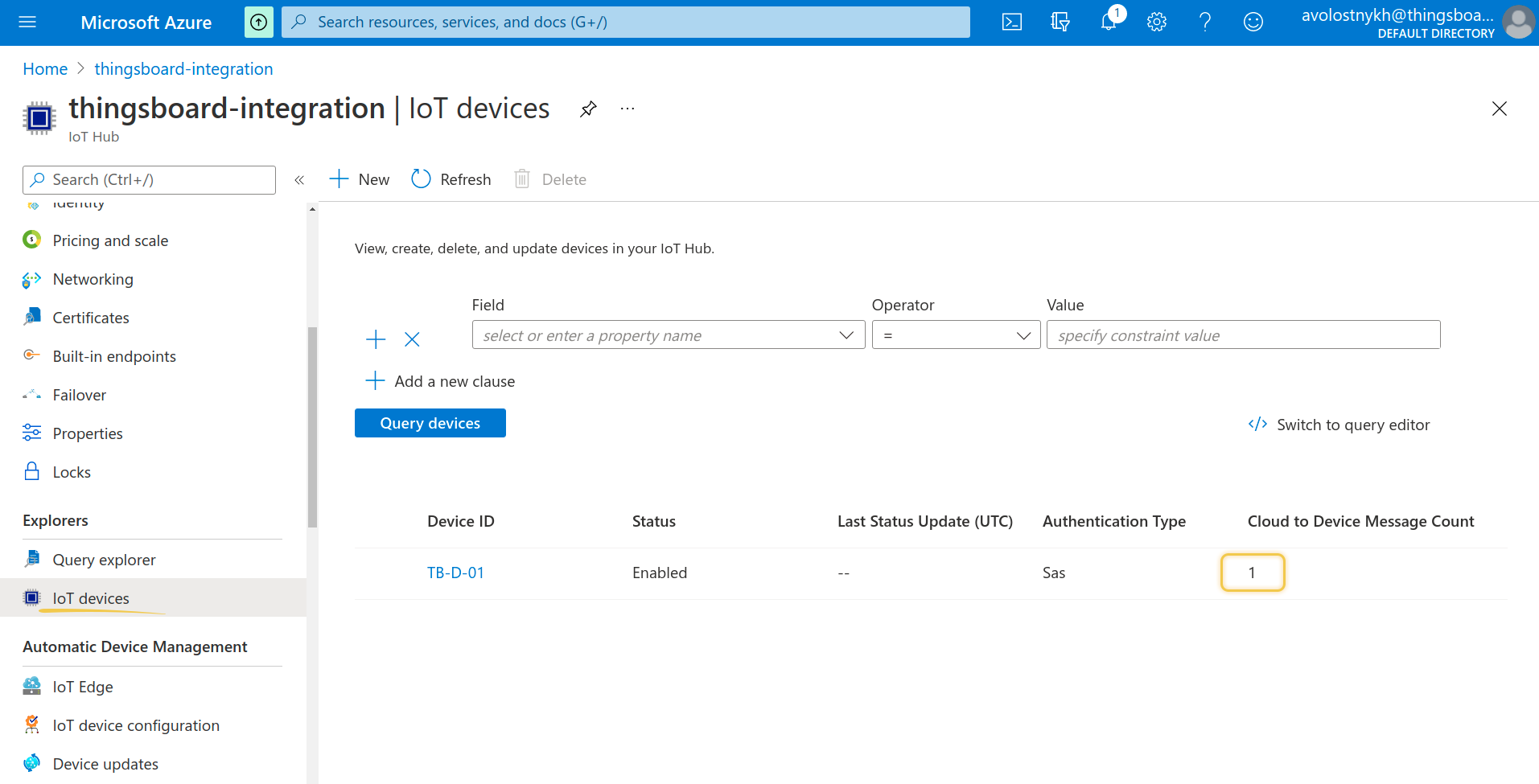
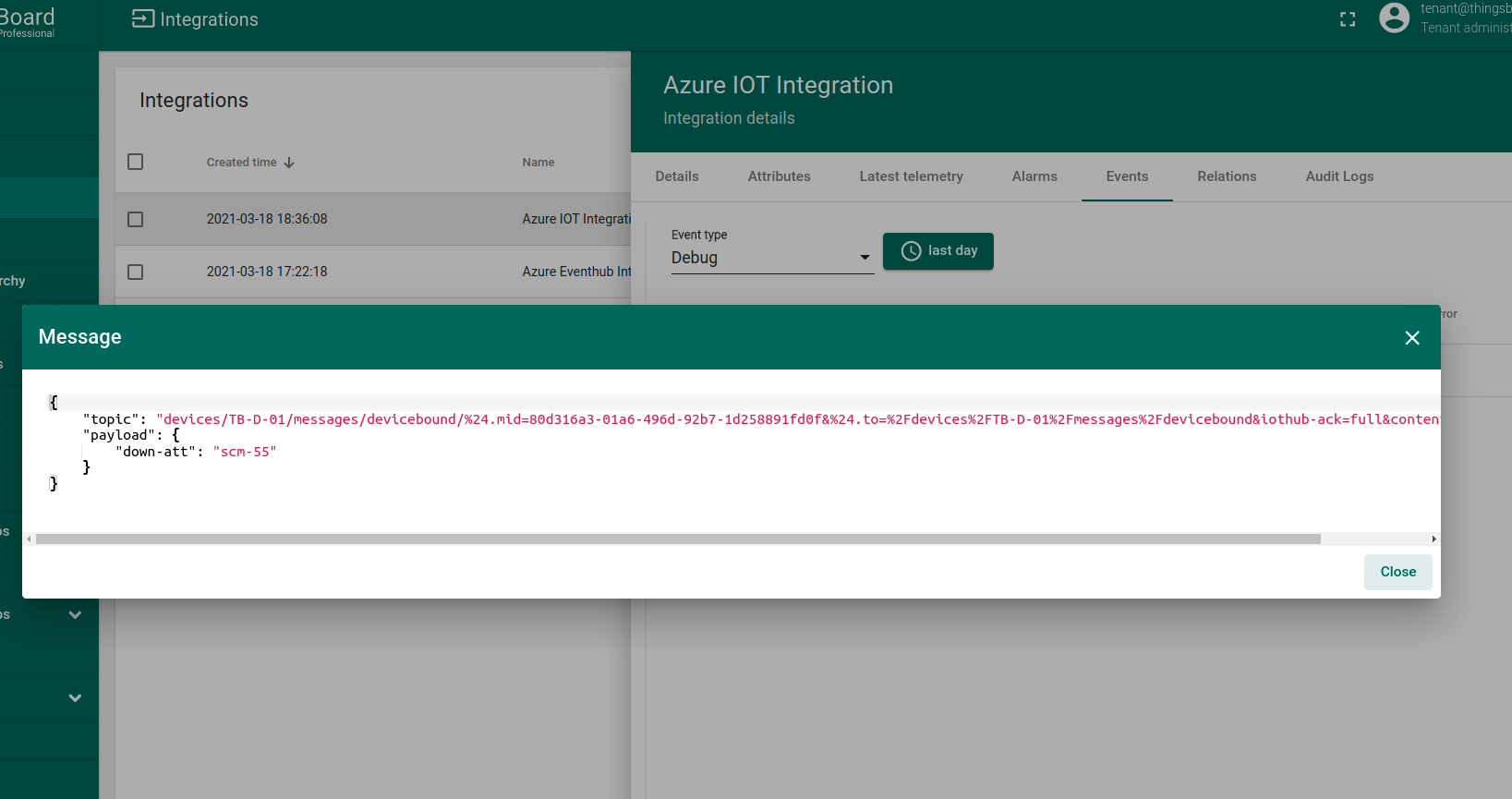
How you can see, we have a message that Downlink successfully received by Integration and sent to Azure Event Hub. To check it in Azure IoT Hub we need to go to Azure Portal, choose IoT devices menu tab and see Cloud to Device Message Count number.
Advanced usage: Check Downlink using Azure IoT Hub integration
There is a simple explanation how to see your downlinks in Azure IoT Hub Integration. Just look this images to understand how we make simple downlink check for Azure Event Hub
You can familiarize with Azure Iot Hub using next Link: Azure IoT Hub Integration
Conclusion
That’s it! Good luck in configuring of you IoT devices and dashboards!
Next steps
-
Getting started guides - These guides provide quick overview of main IoT Hub features. Designed to be completed in 15-30 minutes.
-
Data visualization - These guides contain instructions how to configure complex IoT Hub dashboards.
-
Data processing & actions - Learn how to use IoT Hub Rule Engine.
-
IoT Data analytics - Learn how to use rule engine to perform basic analytics tasks.
-
Hardware samples - Learn how to connect various hardware platforms to IoT Hub.
-
Advanced features - Learn about advanced IoT Hub features.